How to Create an App Design That Works?
- UI/UX
- December 23, 2019
Flurry Analytics states that in the US, 90% of a consumer’s mobile time is spent on apps.
With over 4.5 million apps to choose from, every app developer has his eyes set on the most significant slice of cake.
But creating an app requires a lot of dedication, time, and money. However, it isn’t impossible. Often the most difficult tasks are the ones that are the most rewarding.
So if you have your hopes set on launching an app, or you already have one in the pipeline but need to tweak it a bit, then you’ve come to the right place.
But before we get started, let’s get a few questions out in the open.
When we talk about mobile app design, we are discussing both the user interface (UI) and user experience (UX). While app designers are responsible for making an app look good, app developers’ focus on making it work correctly.
App design encompasses the overall style of the app. This includes aspects such as the color scheme, page layouts, typography, the type of buttons, etc. More importantly, it focuses on creating a functional app.
What is an App Design That Works?
If you think about it, the answer is quite simple. You are designing an app for people. So if your app:
- appeals to the users
- solves a problem
- simplifies life for people
Then, well done. You are the proud owner of an app that works.
As for app design, it should not only look good but should operate smoothly. With a focus on UI and UX, you need to provide an intuitive experience to satisfy your users.
Considering that 60% of apps have never even been downloaded, and 25% of apps that are downloaded are used only once, you need to create a delicious app that users don’t merely want to sample. Apps must meet user expectations for them to keep coming back.
Surprisingly, according to report, 28% of apps are deleted after 30 days. So to remain profitable, you not only need to retain customers, but you must also continue to attract others in order to expand the user base.

How to Design an Impressive Mobile App?
You want to know the secret recipe to increase mobile app engagement and reduce app abandonment? It all starts by creating an exceptional app.
Without any more delay, let’s start creating an impressive app design:
Step #1: Write down your goals
Just like starting a business, if you do not have clear goals in sight, it’s going to be quite challenging to succeed.
Write everything down, beginning with your idea of how you plan to market your app. Remember, set realistic goals. It’s not advisable to bite off more than you can chew.
Once you have an idea, understand its stance in the current market by looking at the competition. More importantly, research the target audience and define the customer persona.
Step #2: Select a platform
Before you start designing an app, you need to select the platform you intend to develop the app for, whether it’s Android or iOS, or maybe both. But that depends on your idea as well as the reason for creating an app.
Since each OS has its design language, you need to follow the design guidelines for that platform.
App designers need to consider the different navigation patterns and button positions that Androids and iOS have. It often dictates font selection, placement of UI objects, and much more.
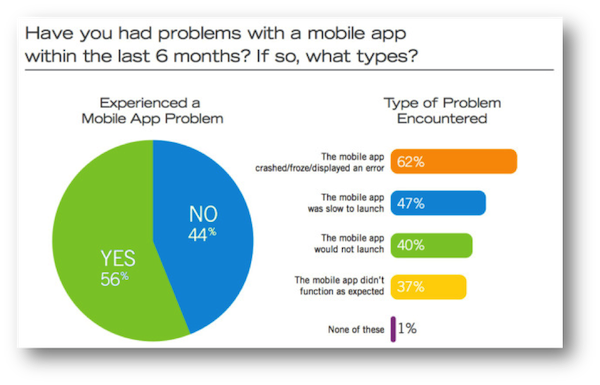
Evaluating various aspects beforehand will ensure that the app looks, feels, and functions appropriately. This is essential for success because, 62% of users will uninstall an app that doesn’t work well.

So keep in mind that Android uses the Material Design System while Apple’s iOS heeds to the Human Interface Guidelines. Utilizing these instructions can help:
- Create an app that is consistent with the way the mobile device operates.
- utilize GUI components that the app will need
- designers can create a better UX with enhanced usability and accessibility
- users will feel more comfortable while using the app on their devices
Step 3: Illustrate your ideas
It’s time to present your thoughts visually. Begin by creating sketches about the information architecture and navigation of the app. This helps to envision the structure and logic.
Moreover, these simplified designs focus on flow and usability.
Next, create wireframes.
Wireframes are often described as the blueprint of an app that schematically portrays essential features, functions, and content. They typically show:
- space distribution
- content prioritization
- available functions
- intended actions
- relationships between screens
Wireframes communicate visual ideas that facilitate the development of various detailed aspects later on.
At the moment, visual design is not the main criteria. At this stage, utilizing wireframe tools, such as Sketch or Adobe XD, can be particularly useful.
Wireframing is an important step:
- They are visual and straightforward, thereby giving a clear idea of what the app will look like and how it will function.
- Promote communication with the team.
- Allow designers to see if various aspects are progressing smoothly between pages.
- Highlight any inconsistencies or issues.
- Changes are easier and cheaper to implement at this stage.
- If any technical difficulties arise, reflect, and revise your wireframe to make adjustments.
Step #4: Add the visual aspects
The design of an app needs to have an instant impact on the mind of the user.
According studies, 94% of first impressions are related to design. Visual appeal and website navigation are at the top of the list when it comes to features that influence a user’s first impressions.
And since a good first impression can take your app to greater heights, invest in a design that will pull your users in. Remember that while looks are paramount, you need a great UI to boost the overall perceived quality of your app.
So while UX enhances customer satisfaction by optimizing the app’s usability and providing a smooth experience, UI defines how the app will look and behave visually. This includes elements such as fonts, colors, icons, etc.
However, they all must align with the app’s identity. Above all, keep the app design aesthetically pleasing.
Here are a few tips for creating a picture-perfect mockup:
- Make navigation easy
- Aim for a minimalistic design
- Select colors and fonts mindfully
- Consider which elements require visual hierarchy
- Make links and buttons finger-friendly
- Be consistent throughout the app
Step #5: Create a prototype
The design team will now need to produce a minimal viable product. As a scaled-down version of the product, it will allow designers to test all the features of the app inexpensively.
The aim is to finalize the structure and foundation of the app before it is uploaded onto an app store.
Develop a click-through prototype for users and collect feedback. Test the prototype to identify if any changes need to be made.
Initially, prototypes are tested within the team and other departments. Then, a sample group of users is also brought in.
Read also: Thinking of Prototyping a Mobile App: Just Follow the Step by Step Procedure
Developing an MVP to initial users helps:
- test your app
- understand the users better
- examine the functionality app
- make sure the app is bringing users the value it was intended to
During this experimental phase of the app, problems are identified, and solutions are formulated. They are implemented, re-examined, investigated, and accepted if the situation is resolved.
Continue beta testing until you get satisfactory results. And instead of fixing all the problems at once, try to work on the major ones first.
Besides all this, have a well-defined API set. That way, you can start tracking the right analytics. More importantly, be open to criticism. Collect user feedback so that you know exactly what needs to be tweaked.
Remember that there will be numerous iterations. The process should keep on going as you continue to enhance and upgrade your app with each generation. There may not be a final design because there is always something that can be improved.
Read also: The Mobile App Design Process to Follow
Congratulations!
It’s been a long stretch, and you’ve finally crossed the finish line. It’s time to release your app. But maybe this topic should be left for another day.
So on a closing note, just because your app is up to par today doesn’t mean that you should sit back and relax. After all the hard work you’ve put into designing it, you need to track your app’s performance regularly.
FAQs About Mobile App Design
There is no straightforward answer to this question because it depends on many factors, like design complexity, number of pages, designer’s level, geographical location, etc. On average, mobile app design can cost between $2000 up to $10000.
There’s no assured answer to this question because the app design process depends on several factors like app design complexity, the total number of pages, experience level of designer and many more.
There are many ways to hire a mobile app designer for your next projects like Google, LinkedIn, Upwork, Toptal, etc. But, the most reliable source is to hire app design companies like MindInventory.