What is Mobile-First Design and Why Does It Matter?
- UI/UX
- June 24, 2024
Mobile-first design isn’t just about technical considerations – it’s also about understanding your users. The approach puts the needs of mobile users at the forefront of the design process. This blog provides practical tips and best practices for implementing mobile-first design in your app development process. From prototyping to testing, it will walk you through the process, helping you create an app that delights users from the moment they open it.
Imagine trying to fit a square box into a round hole—frustrating and futile, right? Now, think about trying to navigate a desktop-designed website on your phone. It’s the same level of frustration, isn’t it? This is where mobile-first design comes in. Designers craft a sleek, user-friendly mobile experience and scale it up to fit larger screens.
But why should you care about mobile-first design? Because no matter how great your content is, if it’s not optimized for mobile, you’re missing out on a huge audience. Well, just not on the audience, you’re missing out on many other benefits. This blog will cover these fundamental principles and the importance of mobile-first design.
What is Mobile-First Design?
Mobile-first design is a strategic approach that prioritizes the mobile user experience, designing for the smallest screen first and then expanding to larger screens like tablets and desktops. This methodology acknowledges the prevalence of mobile device usage. Moreover, the design layout helps create digital products that excel across all devices, providing a streamlined, engaging experience that meets the needs of today’s mobile-centric users.
What is a Mobile-First Design Framework?
A mobile-first design framework is a comprehensive toolkit that aids developers and designers in creating websites and applications optimized for mobile devices from the outset. This framework includes a responsive grid system, flexible media handling, touch-friendly UI components, and performance optimization techniques.
It leverages CSS media queries to adapt layouts to various screen sizes and ensures readability with appropriate typography choices. Popular frameworks like Bootstrap, Foundation, Materialize, and Tailwind CSS exemplify this approach by providing modular, reusable components and design utilities that prioritize mobile usability.
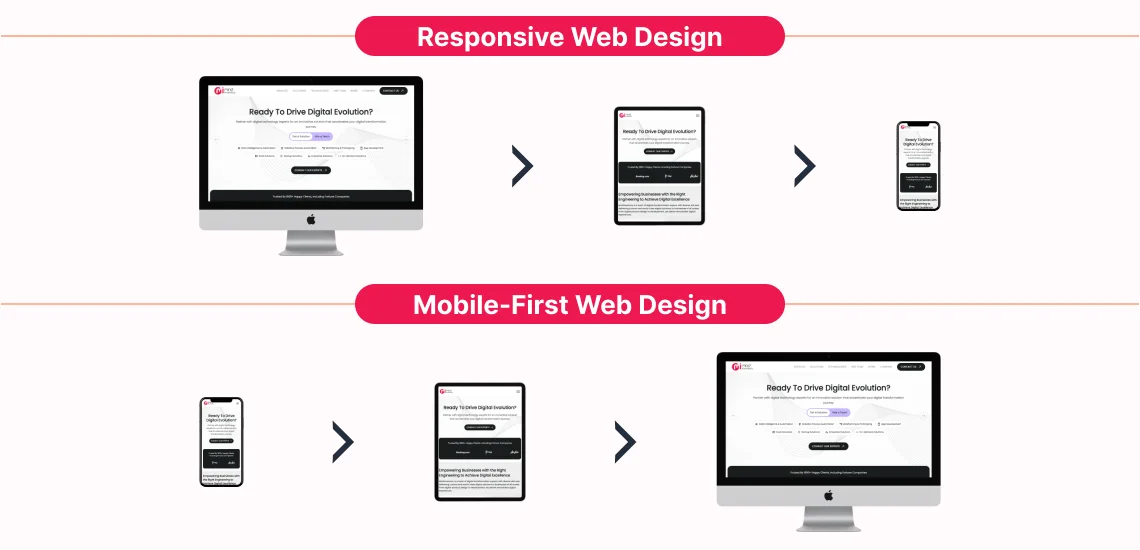
Mobile-First Design vs. Mobile-Friendly Design: What’s the Difference?
The mobile-first design prioritizes mobile screens and starts designing for the smallest screen first and progresses towards larger screens. It involves progressive enhancement, where additional features and design elements are added for larger screens, and often results in better performance due to leaner, more efficient code and resources.

On the other hand, mobile-friendly design refers to websites that are designed to work well on mobile devices, but the design process typically starts with the desktop version. The mobile version is adapted from the desktop design.
This approach uses responsive web design techniques, such as flexible grids, images, and CSS media queries, to ensure the site adapts to different sizes. It ensures that all content and functionality are accessible on mobile devices but may not be as optimized for the mobile user experience as a mobile-first design.
Why You Should Go for Mobile-First Design?
Investing in mobile-first UX design is more than just adapting to UI/UX trends—it’s a strategic decision that brings numerous benefits and advantages to businesses. Here are the most compelling ones:
Improved User Experience
The design type has flexible grids and layouts that adapt to the screen size. Essential elements like images, text, and buttons resize and rearrange to provide an optimal viewing experience. By designing for mobile first, you ensure a consistent look and feel across all devices. This consistency helps users feel comfortable while navigating the website, regardless of the device they use. The ease of use improves user experience and reduces bounce rate.
Better Performance
The mobile-first design approach optimizes core functionalities while outlining the limitations of smaller screens. It focuses on design responsiveness and helps achieve simplified navigation. Developers can create larger touch-friendly buttons and elements, and generate readable content without zooming in.
Moreover, mobile-first web design often features clean and simple designs with fewer heavy elements, including large videos and images, complex animations, etc. The simple design reduces the amount of data that needs to be loaded, resulting in better performance.
SEO Benefits
Google may give high ranks to websites following the mobile-first approach. They may be indexed and ranked higher compared to their competitors. Responsive sites use a single URL for both desktop and mobile versions, making it easier for Google to crawl, index, and organize content. Additionally, the mobile-first UX design optimizes images, leverages browser caching, and reduces server response times.
Expanded Customer Reach
The mobile-first design includes features that enhance local SEO, such as click-to-call buttons and map integrations. It facilitates better integration with social media platforms via mobile devices and allows users to share the uploaded content, driving more traffic to the website and expanding user reach. To optimize online visibility and attract customers in a specific area, businesses can leverage SEO for local businesses strategies.
It optimizes the website for voice search and enables the incorporation of features like location-based services and personalized content, enhancing user engagement and satisfaction. The approach supports an omnichannel strategy, where customers can interact with your brand through multiple touchpoints, including mobile, desktop, and physical stores.
Faster Load Times
Mobile-first UX design often results in faster load times, which is a crucial factor for SEO. Faster sites provide a better user experience that leads to lower bounce rates, improved visibility and organic traffic, and longer session durations. It employs efficient coding practices, reduces HTTP requests, optimizes fonts, improves caching strategies, uses CDNs, and minimizes redirects to ensure a fast and smooth user experience.
What are the Most Known Mobile-first Design Examples?
- Google Maps
- Apple
- YouTube
- Airbnb
- Shutterfly
- Typeform
- BuzzFeed
- Etsy
- Zappos
What are the Key Concepts of the Mobile-First Design Approach?
In the past, websites were designed with the assumption that they would be accessed primarily from desktop computers. In the past, websites were designed with the assumption that they would be accessed primarily from desktop computers. As mobile and tablet usage increased, designers offering website UI/UX design services attempted to adapt these desktop-oriented sites for smaller screens by reducing certain features. This approach, known as Graceful Degradation or the Desktop-First approach, involved scaling down websites to fit smaller devices.
However, this method didn’t meet their expectations because many web elements did not adapt well to reduced screen sizes, leading to a subpar visual experience on mobile devices. To solve this issue, developers opted for progressive advancement, also known as the mobile-first design strategy, focusing on mobile screens first. However, this approach has different principles from the previous ones and you need to apply mobile-first design best practices to achieve desired results. Here are some of the most important ones:
Content Prioritization
Determine the primary purpose of the website. For example, what is the key information or functionality that users need to access? They may want to access essential services, critical information, or primary calls to action.
You must conduct user research to understand what content users value most and how they interact. Also, identify core content that aligns with the website’s primary purpose and upload content accordingly.
Visual Hierarchy
Establish a clear hierarchy for content and other functionalities. The most important features and content should be placed at the top of the page or in prominent positions where it can be easily seen and accessed. Use headings, subheadings, and bullet points to organize information in a way that highlights the most crucial elements first.
Touch-Friendly Interface
Ensure that interactive elements such as buttons, links, and icons are large enough to be easily tapped with a finger. The recommended minimum touch target size is around 44×44 pixels to accommodate various finger sizes and prevent accidental taps.
Provide sufficient spacing between touch targets and UX button design to avoid overlapping touch areas. It reduces the likelihood of users accidentally tapping the wrong element and enhances the interface usability.
Performance Optimization
Optimize for speed by minimizing the use of large images, reducing the number of HTTP requests, and leveraging techniques like lazy loading to ensure fast loading times on mobile networks. Combine multiple images into a single sprite sheet and use CSS to display the relevant part of the image. The technique reduces the number of image requests.
Configure browser caching to store static assets, such as images, CSS, and JavaScript files, on the user’s device. It minimizes the need to download these files on subsequent visits. Set appropriate cache expires headers to control how long assets are cached. Use long expiration times for infrequently changing assets and shorter times for frequently updated content.
Minimalism
Eliminate non-essential elements like excessive text, images, decorative features, etc., that do not contribute directly to the user’s goals. Try to follow mobile UX design practices carefully. Employ different font sizes, weights, and styles to distinguish headings, subheadings, and body text, guiding the user’s eye to the most critical information.
Leverage whitespace strategically to separate elements, making the layout easier to scan and less overwhelming. Simplify navigation menus by limiting the number of items and using clear, concise labels. Consider using a hamburger menu or bottom navigation bar to save screen space.
Easy Navigation
Eliminate non-essential elements like excessive text, images, decorative features, etc., that do not contribute directly to the user’s goals. Employ different font sizes, weights, and styles to distinguish headings, subheadings, and body text, guiding the user’s eye to the most critical information.
Leverage whitespace strategically to separate elements, making the layout easier to scan and less overwhelming. Simplify navigation menus by limiting the number of items and using clear, concise labels. Consider using a hamburger menu or bottom navigation bar to save screen space.
How to Build Apps with Mobile-First Design Approach?
Building apps with a mobile-first design approach involves prioritizing the mobile user experience from the outset of the development process. Here’s a step-by-step process on how to build apps using this approach:
Step 1: Conduct User Research
To avoid common UX design mistakes, you need to know what works out for users and what doesn’t. Conduct thorough user research to understand your target audience, their needs, behaviors, and preferences.
Create user personas that represent your primary audience segments and outline the mobile app design fundamentals you want to follow. These personas and fundamentals will help you make the right design decisions while keeping user needs and contexts in focus.
Step 2: Create a Prototype
Start with basic sketches or low-fidelity wireframes that outline the app’s structure and layout. Include essential elements such as navigation menus, buttons, content blocks, and input fields. Avoid detailed design aspects like colors, fonts, and images at this stage.
Create an app prototype and gradually add more detail. Initially, focus on functionality and user flow. Once these are solid, add design elements like color, typography, and images. Move to high-fidelity prototypes as you finalize the design.
High-fidelity prototypes closely resemble the final app, including detailed design elements and animations. Conduct usability testing with real users to observe how they interact with the prototype. Identify pain points, confusion, and areas for improvement.
At first, design the layout for the mobile screen, work on tablet and desktop screen later. That’s the main goal of the mobile-first design approach. If you are unaware of the basics, then hire UI UX designers to work on the web design.
Step 3: Develop Mobile-First Design
Now, move to the next step and start working on a mobile-first design layout while following the best UI and UX design principles. Consider the physical aspects of touch interactions, such as finger size and the way users hold their devices. Work on interactive elements, like buttons and links, and make them large enough to be easily tapped without causing errors.
Keep adequate spacing between touch targets to prevent accidental taps. Additionally, incorporate common touch gestures, such as swiping, pinching, and long-pressing to make navigation more natural and intuitive.
Step 4: Work on Responsive Layouts
The foundation of mobile-first responsive design is the use of flexible layouts, which adjust dynamically based on the device’s screen size. To create it, implement a fluid grid system, where elements are sized using relative units like percentages rather than fixed units like pixels. It allows the layout to resize proportionally. You can use artificial intelligence in UI/UX layout to make it more technologically advanced.
Work on media queries in CSS that enable designers to apply different styles based on specific conditions, such as screen width, height, and orientation, ensuring that the app looks and functions well on any device. Optimize images and media for different screen sizes to maintain performance and visual quality.
Step 5: Write Codes
Write clean, efficient code to minimize load times and enhance performance. Optimize JavaScript, CSS, and other resources. Use appropriately sized and compressed images to reduce load times.
Implement lazy loading for images and other media to defer loading until they are needed, improving initial load times. Ensure your app is accessible to all users, provide alt text for images and maintain sufficient color contrast.
Step 6: Test the Design
Test the app on different screen sizes, resolutions, operating systems, and hardware configurations to identify any issues related to performance, usability, or compatibility. Focus on touch responsiveness, load times, and visual consistency.
Conduct usability testing sessions with real users to identify pain points, confusion, and areas for enhancement and ensure that the app evolves in line with user expectations.
The mobile-first design approach isn’t just about making apps that work on mobile—it’s about making apps that work best on mobile. Hence, you should build the app with it or take the help of a reliable mobile app development company to implement the mobile-first approach that understands what users want, deciding on the most important features, and designing simple layouts that are easy to use with touch gestures.

Why Choose MindInventory to Create Mobile-First Responsive Design?
MindInventory stands out as the best partner to hire mobile app developers for app development with mobile-first design. Our developers have a deep understanding of user-centric design principles and technical prowess in crafting responsive interfaces.
Our designers create mobile-first designs that prioritize usability and accessibility across various devices and screen sizes. They are expert in leveraging cutting-edge technologies and frameworks, such as HTML5, CSS3, and JavaScript libraries like React Native and Angular to ensure seamless responsiveness and optimal performance across all platforms.
Whether it’s developing native apps for iOS and Android or building cross-platform solutions, we create impactful mobile experiences that drive engagement and success.
FAQ
The mobile-first approach effectively meets user needs by prioritizing essential content and functionality for smaller screens. It ensures that websites load quickly and offer intuitive navigation on mobile devices. The approach enhances accessibility and usability across all devices, leading to increased user engagement, satisfaction, and retention.
Responsive designs use flexible layouts, images, and CSS media queries to create a seamless and consistent user experience across all devices, from smartphones to desktops. By providing an optimized viewing and interaction experience, mobile-first responsive design enhances usability and accessibility, ensuring content navigation and visual appeal on any device.
The three core elements of responsive design are fluid grids, flexible images, and CSS media queries. Fluid grids use relative units like percentages, allowing layouts to adapt to different screen sizes. Flexible images scale within their containing elements and resize appropriately across various devices without distortion. CSS media queries apply different styling rules based on the device’s characteristics, such as screen width and resolution, enabling tailored designs.