React Native Vs Ionic: The Battle of Two Cross-Platform App Development Frameworks
- Mobile
- September 28, 2018
The mobile application market is surging up and according to the current statistics; the number of apps has already exceeded 8 million as per the first quarter of 2018. The competition for the mobile app development industry is becoming more challenging and it really has a daunting task to engage customers.
Most developers would agree upon the selection of platform or framework plays a vital role in increasing the customer retention and enhancing its popularity. And there is no paucity of choices as far as number of platforms is concerned.
If you are planning to develop a cross-platform app, the story there is no different. With plethora of options such as Flutter, React Native, Ionic etc., you can pick the best framework that perfectly suits your project requirements.
Read also: Flutter Vs. React Native: Let’s See Who the Winner is
However, here we would be making a comparison between two most popular platforms; Ionic and React Native. But before we begin with the main battle, let’s start with a short introduction about both React Native and Ionic.
React Native
React Native made its first appearance in the year 2015, developed, and extensively supported by Facebook. It is a JavaScript framework used for creating native mobile and web applications using JavaScript.
It thoroughly supports both Android and iOS platforms and uses designs similar to React, offering an interactive mobile user interface. However, remember that React Native does not offer any support to a hybrid or HTML5 app.
Read also: What Makes React Native the Future of Hybrid App Development?
Ionic
Ionic is one of the popular open-source platforms employed for building outstanding hybrid mobile applications. It was initially introduced in 2013 by Drifty Co. As such, the apps built with JavaScript, CSS, and HTML5 basically opt for the Ionic.
The framework uses Apache Cordova and Angular, which makes a preferred choice for the developers. Like React Native, it also supports the cross-platform app development. The tools like SaaS and CSS etc. further aid in the development process.
The Major Difference – Native and Hybrid
It is evident from the short introduction of the React Native that it only used for developing the native mobile and web applications using JavaScript. The developers can share the codes across the dais by rendering the native components. The User Experience works in close proximity with the other native apps following the models offered by the Operating System.
The React Native also offers improved performance as well as seamless animations. However, you would only get the desired result if the bridge components are written for the native components and offers a default.
On the other hand, Ionic is a staunch supporter of the hybrid application development framework. It usually makes use of the web-based technologies for writing and rendering the application and chooses Cordova or PhoneGap for the assessment of native features.
It also comes with a feature Ionic Native. But don’t think that you can create native apps using this feature. It is also known as the ngCordova, which proves helpful in utilizing the existing Cordova and PhoneGap plugins.
Read also: Native vs. Hybrid: A Guide to Mobile App development for Your Business
The Difference in Technology Stack
If we talk about the React Native, it is based on the principle ‘Learn once, write anywhere’. This means that the developers will have to follow the set of rules and make use of the native components. React Native emphasises keenly on the UI with the presence of the UI components.
For instance, you know that Android has a highly customizable toolbar, which is absent in iOS. So, you can use something else. A number of components have equivalents and if isn’t there you can simply segregate the platform-specific logic.
The theme of the Ionic is ‘Write once, run anywhere.’ It offers a comprehensive Software Development Kit to help create hybrid apps. As told, it gets the fuel from web technology and is built on the top of Angular. You can create multi-platform apps using minimal codebase.
The well-experienced Angular developers will find no problem whatsoever when working on with the Ionic framework. It also offers built-in components, which simplify the process of app development and enhances the speed as well.
What about the Performance
If we have to tell you who the better performer is amid the two competitors, then certainly, React Native is the winner. The reason is that it is known for its closer resemblance with native and comparatively faster.
However, the developers need to make some changes in the platform-specific component. React is also known for its stability and ideally suitable for developing large-scale apps. On the flipside, building native apps are costly than the hybrid apps.
Ionic is slower than React Native due to the presence of the WebView. It mainly uses the mobile-optimized HTML, CSS, and JavaScript components. When you want to add that hybrid factor in your native apps, you can choose Ionic.
In addition, it is also good at developing faster prototypes. The bottlenecks in the performance also occur due to the presence of a number of callbacks in the native codes.
The Ease or Difficulty of the Language
The Ionic framework is closely related to the Angular, which is another very popular JS framework. It follows the Mode-View-Controller model clearly and has got the logic completely separated. It utilizes the HTML view for its views.
React Native also is based on JS framework and its code is similar to HTML, known as JSX. The JSX is quite an easy codebase to work with. However, if you are not working in a team or if there is a lack of collaboration, then you might find it difficult as it wouldn’t be as easy as editing the template files and writing CSS. There’s a difference between JSX and HTML as the former does not offer the theories of CSS entirely.
Community and Plugins
You would be delighted to note that while working with React Native, you would come across several plugins accessible on the NPM. In fact, the plugins are also available while using the PhoneGap or Cordova allowing you to straight away receive lot of plugins from other communities as well.
Again, if you compare the two on the basis of stars they have received on GitHub, React Native is winning the battle. While it has 36,000 stars as compared to 25, 000 stars for Ionic.
Since Ionic uses PhoneGap and Cordova, the chances of availing more plugins become higher to get the native feature in the WebView. You can also buy it from the marketplace where developers both buy and sell Ionic plugins.
Ionic proves better in having more questions on StackOverflow. Also while comparing community; you get to view the competition of React Vs Angular.
The App Testing: Choose Whom
With React Native, you cannot test your application within your browser as it supports rendering. But you can still view the outcome and rectifications while making it as React Native allows for it. And the best part is that there is no need for rebuilding or recompiling of the app because the output is instantly visible in the emulator.
Now, talking of Ionic, here you have to take an instant feedback during the app development process. This can irritate the developers at times as they have to make wait to view how many pixels look better.
However, Ionic offers the benefit of previewing your app in the browser and mobile devices immediately. Any changes made and it immediately gets refreshed.
Advantages and Disadvantages of Both React Native and Ionic
It’s important to note a few of the pros and cons of both the contenders of the race, i.e. React Native and Ionic. We would start with the React Native followed by Ionic.
Benefits of React Native
- It allows maximum code reusability for the development of cross-platform apps.
- It has accelerated speed while developing and also supports large-scale apps.
- Known for its stability and code efficiency structure.
- Large community support and help to solve your problems
Drawbacks of React Native
- It’s difficult to convert hybrid apps to native apps and you might not find some supporting components for Android apps
- It also does not have proper custom modules
- It is more costlier in comparison to Ionic
- You might have to abide by certain rules
Pros of Ionic
- It is simple to learn and has the built-in components facility
- The documentation is much better and clearer than React Native
- It is free and open-source JS framework
- Quicker development test cycle
- It also supports iOS, Android, Windows, Desktop, Web, and PWA
Cons of Ionic
- Performance not as good as React Native
- The problem also lies due to WebView native-like experience
- Advanced graphics and interactive transitions are difficult customer to handle
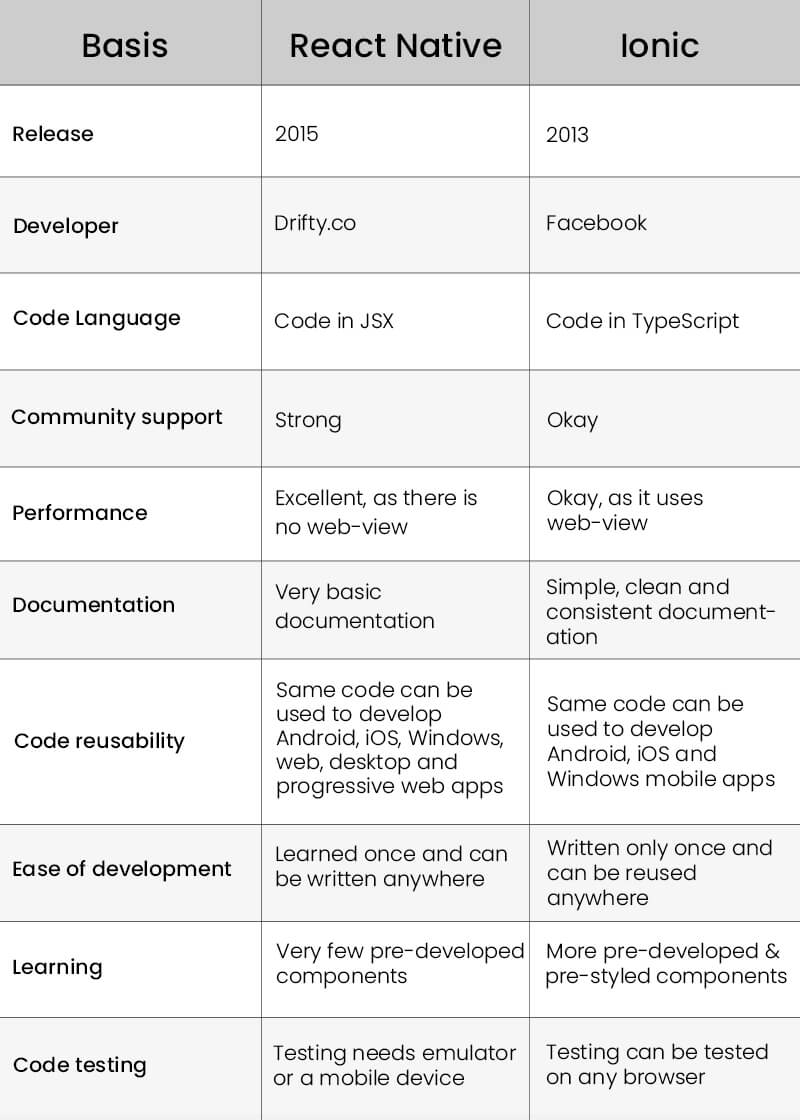
React Native Vs Ionic Comparison

Conclusion
Both Ionic and React Native are best choices as far as the development of cross-platform app development is concerned. However, they may be different in the project requisites. To tell you the truth it is a very tough job to pick a clear winner in between them as they both offer pros and cons.
But still, if you are looking for a native environment and want your app to be rendered then opt for React Native app development. On the contrary, if you have a tight budget in hand, and want your app to compete well in the market then, choose Ionic.