Flutter vs React Native: Which One is Better for Your Next Project?
- Mobile
- May 27, 2024
Are you torn between Flutter vs React Native for your next mobile app development project? To help you make the best choice, this blog has meticulously compared these two frameworks to help you make an informed decision. From user-friendly interfaces to robust performance, we’ve broken down the strengths and weaknesses of each in simple terms.
It is crucial to choose a reliable framework as it serves as the backbone of the development process, providing developers with a structured environment, pre-defined components, and tools to streamline the creations. They encapsulate best practices, facilitate code reusability, and expedite the deployment of feature-rich applications across various platforms.
Among the available choices are Flutter and React Native. Within a mere two years since its launch, Flutter had already garnered approximately 2 million users, showcasing its considerable potential in 2023. Flutter has a strong online presence with 4,000 Reddit followers, 1,45,000 stars on GitHub, and over 111,456 questions asked on Stack Overflow.
On the other hand, Even in 2024, React Native remains a popular choice as the second most utilized cross-platform mobile app development framework. According to reports, 14.85 percent of the top 500 installed applications in the US were developed using React Native. Hence, both frameworks can give head-to-head competition to each other in terms of usability and reliability, making the choice harder.
But one question arises here, React Native vs Flutter: which is better? It’s a common dilemma for developers seeking the ideal framework. This blog post will explain Flutter and React Native and why you should choose them for mobile app development.
Overview of Flutter
Flutter framework has captured the heart of experts. It not only stands but exceeds their expectations and that’s why developers love using Flutter for enterprise app development, custom development or other projects. Flutter helps developers build high-quality native interfaces for both iOS and Android platforms using a single codebase. It facilitates customizable widgets and a fast rendering engine, enabling developers to create visually stunning and performant apps.
Furthermore, Flutter uses the Dart programming language, which is known for simplicity and efficiency. Flutter also has hot reload functionality that enables developers to analyze changes immediately as they code the project. This feature speeds up the development process.

Pros of Flutter
- Single Codebase
- Rich UI Experience
- Fast Development
- Native Performance
- Access to Device Features
- Strong and Active Community
Cons of Flutter
- Learning Curve
- Limited Libraries
- Platform-Specific Behavior
- App Size
- Integration with Native Code
Which Companies Use Flutter?

Notable organizations and companies like Google, Groupon, Alibaba Group, Tencent, Dream 11, Sonos, Nubank, Emaar, etc., have used Flutter for cross-platform app development. These examples are only a few, but all adaptations of Flutter are hard to put in numbers. The framework’s creative native experience on multiple platforms from a single codebase has made it an amazing choice for many industries.

Overview of React Native
Contrary to it, React Native is a popular open-source framework developed by Facebook for building cross-platform mobile applications using JavaScript and React. It allows developers to create native-like apps for both iOS and Android platforms with a single codebase, providing a familiar development environment for web developers.
React Native uses a declarative UI paradigm and allows for efficient code reuse, enabling rapid development and easy maintenance. You can use the key features to integrate with native code when necessary, providing access to platform-specific APIs and functionalities.

Pros of React Native
- Open Source Framework
- Hot Reloading Feature
- Code Reusability
- Cross-Platform Development Support
- High-End User Interface
- Familiarity with Web Technologies
- Modular Architecture
Cons of React Native
- Platform Specific Issues
- Dependency on Native Modules
- Lack of Custom UI Components
- Large Bundle Sizes
- Limited Access to Platform-Specific Features
- Performance Limitations
Which Companies Use React Native?

Across the world, reputed organizations, including Facebook, Instagram, Bloomberg, Pinterest, Skype, Tesla, Uber, Walmart, Wlx.com, Artsy, Discord, Tencent QQ, Adidas Glitch, Baidu, CBS Sports, etc., have adopted React Native. These are just a few examples of organizations, and many other organizations have chosen React Native for cross-platform app development. React Native’s flexibility, efficiency, and ability have made it a popular choice for companies across different industries.

React Native vs Flutter: Exploring Similarities
Before we start the React Native vs Flutter comparison, let us look at their similarities. Both Flutter and React Native allow developers to build cross-platform applications using a single codebase. Cross-platform app development helps them improve efficiency and reduce development time and cost.
Additionally both Flutter and React Native utilize a declarative UI approach, enabling developers to describe the interface’s desired state rather than focusing on the steps to achieve it. Moreover, both frameworks use hot reload functionality, enabling developers to see changes in real time as they modify code, thereby facilitating rapid iteration and debugging.
Furthermore, both cross-platform app development frameworks have large and active communities, providing ample resources, documentation, and third-party libraries to support developers in their projects. These similarities make both frameworks attractive choices for building mobile applications, allowing developers to choose based on their preferences, project requirements, and familiarity with the respective technologies.
Flutter vs React Native: What’s the Difference?
Flutter, developed by Google, uses a single codebase to create apps for both iOS and Android platforms, offering a consistent user experience across devices. On the other hand, React Native, developed by Facebook, allows developers to build native-like apps using JavaScript and React.
Hence, competition is neck-to-neck and it’s going to be hard to decide the winner of Flutter vs React Native competition. Still, let us start and then decide. May the best framework wins!
Basic Comparison Between Flutter and React Native
Take a look at the basic differences to understand the fundamentals of both frameworks.
| Parameters | Flutter | React Native |
| 1st Release | 2017 | 2015 |
| Owner | ||
| Language Type | Open Source | Open Source |
| Programming Language | Dart | JavaScript |
| Architecture | Skia | Flux |
| Performance | Faster as if avoids bridges | Comparatively slower |
| DevOps and CI/CD Code Reusability | Official instructions and more usable codebase | No official instructions and less usable codebase |
| Installations | Slower | Faster |
| Documentation | Easy to read | More complicated |
| Popularity | Fast | Faster |
| Release | Easy | Complicated |
| Community Support | Limited, most growing | Extensive |
Performance Analysis
React Native vs Flutter performance analysis is a crucial factor of this comparison. React Native relies on JavaScript bridges or layers to operate hybrid apps on diverse mobile platforms. However, Flutter revolutionizes app development by eliminating this extra layer. With Flutter, developers can reuse existing code seamlessly, eliminating the need for JavaScript bridges and streamlining the development process.
Flutter directly compiles to native code that sets it apart from React Native, which repeatedly relies on the JavaScript layer for compilation. This distinction gives Flutter an upper hand over React Native and other cross-platform application development frameworks.
User Interface and Design
Flutter leverages customizable widget sets to help developers design intricate and unique UIs with ease. These widgets are regarded for their adaptability, enabling developers to achieve precise and polished designs. It uses a single codebase that makes applications look and behave the same on Android and iOS, irrespective of the operating system version. It uses a single codebase that makes applications look and behave the same on Android and iOS, irrespective of the operating system version.
It has two distinct sets of widgets that adhere to specific design languages: Material Design Widgets that represent Google’s design language, and Cupertino widgets that reflect Apple’s iOS design. Also, Flutter employs its own rendering engine to create UI components, ensuring consistency across different platforms and delivering a unified user experience.
On the other side, React Native provides a bridge that integrates pre-existing iOS and Android code as JavaScript modules. Additionally, it furnishes APIs that streamling manual bridging between native UI elements and their JavaScript rendering counterparts. As a result, application components mirror native elements closely. You can imagine a button on an iOS device closely resembling a native iOS button, and likewise on Android.
Development Speed
Flutter’s hot reload capability, single codebase approach, and extensive collection of customizable widgets streamline and accelerate development processes. Its hot reload capability is among the prime reasons why businesses and startups choose Flutter for mobile app development.
However, for applications with complex UI elements, developers may have to add separate code files for iOS and Android platforms, which can elongate the development cycle.
Therefore, when prioritizing speed, React Native should be the preferred choice. Nevertheless, if your application exhibits fewer complexities or none at all, Flutter can be a viable option.
Development Tools
Flutter development tools, including performance profiler, network inspector and widget inspector, all tightly integrated with the framework. These tools alongside robust debugging capabilities, empower developers to pinpoint and resolve issues efficiently.
Additionally, Flutter has a hot reload feature for swift iteration during development, coupled with seamless integration with officially supported integrated development environments (IDEs) that offer code completion, widget inspection debugging, and user experience enhancements.
On the contrary, React Native uses Expo for rapid prototyping and simplification of the development workflow, featuring built-in functionalities like a development server and push notifications. Moreover, React Native’s Debugger stands out as a prominent third-party tool, offering a dedicated environment for debugging React Native applications, complete with advanced features such as Redux DevTools integration.
React Native seamlessly integrates with popular IDEs like Visual Studio Code, offering extensions and plugins to streamline development processes. Ultimately, the choice between Flutter and React Native depends on project requirements and development team’s expertise.
Both frameworks have their strengths and limitations, making it crucial to evaluate factors such as project complexity and available resources when making a decision.
Documentation Process
Flutter follows a structured, meticulously organized, and regularly updated approach to its official documentation. It offers in-depth guides, API references, tutorials, and a “Cookbook” section featuring practical examples and solutions to common development hurdles.
Opposite to it, React Native’s documentation covers core concepts but has been criticized for its lack of organization, outdated information, and cumbersome navigation. Important factors may be overlooked or inadequately addressed.
Therefore, Flutter emerges as the preferred choice for documentation due to its comprehensive and well-structured resources, providing developers with the necessary guidance and support for efficient app development.
Widgets and Third-Party Library
One notable distinction of Flutter vs React Native comparison lies in their reliance on third-party libraries. Flutter has built-in widgets and libraries to facilitate the creation of consistent user interfaces across both Android and iOS platforms without extensive dependency on external resources.
In contrast, React Native has UI components and animation libraries but its developers often find themselves repeatedly turning to third-party libraries for various functionalities that impact development speed.
Ease of Installation
React Native takes the support of Node Package Manager (NPM) for easy and quick installation. However, Flutter users have to complete additional tasks to install the development kit. This extra task draws a line of clear difference between Flutter and React Native, giving React Native an extra mark over Flutter.
Architecture
Flutter utilizes Skia, a powerful graphics rendering library, and incorporates the Dart language VM within a platform-specific shell. It compiles Dart source code into native code, seamlessly integrating with both Android and iOS platforms, providing an optimal solution for cross-platform development needs.
In contrast, React Native adopts the Flux architecture introduced by Facebook, requiring developers to integrate a JavaScript bridge. This architectural approach often prompts developers to choose Flutter over React Native due to its more streamlined and efficient design.
Learning Curve
After a long comparison, you must be pondering over a question and that is which is easier: Flutter or React Native? Well, Flutter uses Dart as its programming language. While Dart is relatively easy to grasp for those familiar with JavaScript and Java, it does require some experience to master. Hence, you need to hire Flutter developers who are familiar with the language.
Additionally, Flutter’s UI relies on widgets, customizable building blocks that differ from conventional mobile app development approaches. Therefore, developers need to learn how to effectively utilize widgets in their Flutter projects.
React Native utilizes JavaScript and React for app development, and many developers are already familiar with it. This eliminates the need to learn a new programming language when using the React Native for app development.
In terms of the learning curve, React Native holds an advantage over Flutter. React Native makes it easy for you to choose developers as it is simple to learn and access, whereas Flutter presents a steeper learning curve due to its programming language and UI design approach.
Ecosystem and Community
Flutter, introduced by Google in 2018, is a relatively new framework compared to React Native. It has an extensive collection of plugins and widgets accessible via the Flutter package repository, “pub.dev.” The Flutter community offers numerous high-quality resources, including tutorials, open-source projects, and comprehensive documentation.
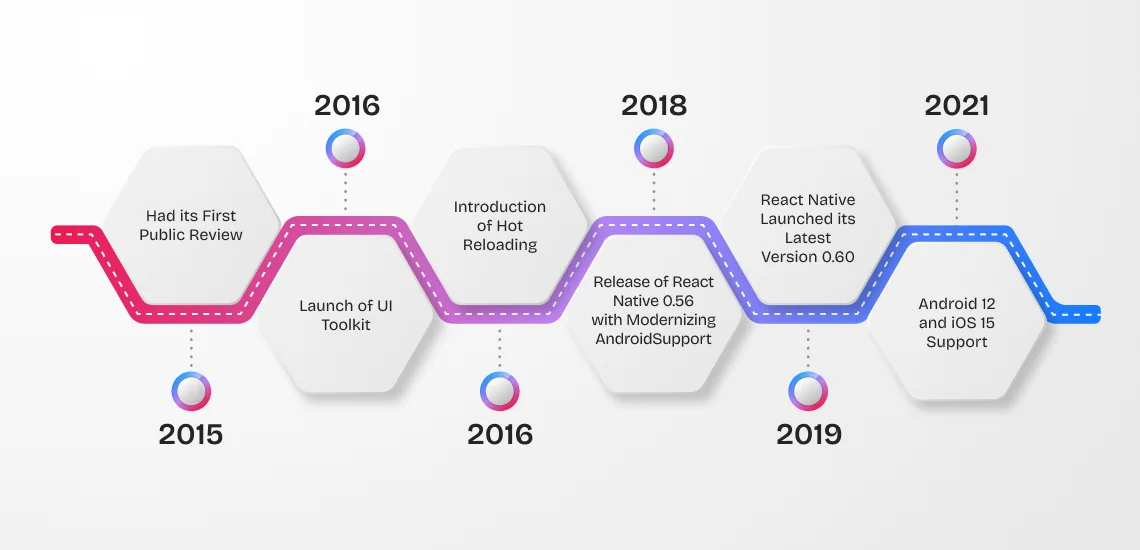
On the other hand, React Native was launched by Facebook in 2015, establishing a stable ecosystem with a wealth of libraries, packages, and third-party integrations available through npm (Node Package Manager).
Its diverse and active developer community contributes through various channels such as blogs, forums, and Stack Overflow discussions, ensuring that the framework stays updated with the latest trends and technological advancements.
Given React Native’s mature community and ecosystem resulting from its early launch, it gets an extra point in the React Native vs. Flutter battle. However, it’s worth noting that Flutter’s community, though smaller, continues to grow and evolve, offering valuable resources for developers.
React Native vs Flutter: Final Verdict
Let us decide the winner of Flutter and React Native comparison and help you when to choose what.
When to Choose React Native?
Choose React Native to fulfill the following requirements:
- If your development team is familiar with JavaScript and React. The knowledge will promote a seamless transition and adaptation.
- If your project demands many third-party modules.
- If your project relies heavily on third-party modules, React Native’s ecosystem can be advantageous.
- Need to develop shared APIs out of the box.
- If your app requires platform-specific features or deep integrations with native modules and libraries.
- If you have no time or budget constraints.
When to Choose Flutter?
Choose Flutter to meet the below-mentioned requirements:
- If your app requires a highly customized user interface that has to look identical across multiple platforms. Flutter’s widget-based approach will fulfill this requirement.
- To develop high-end apps and games that demand smooth transitions and animations. Flutter’s architecture complies with native ARM code, and this arrangement will lead to better performance.
- If you have a limited budget and time in hand to complete the project.
- If you need an app that executes between 60 FPS and 120 FPS.
- To maintain a single codebase targeting both Android and iOS platforms.
Which is the Best Choice: Flutter or React Native?
Flutter and React Native both frameworks have their strengths and weaknesses. The final choice should depend on your project requirements, the team’s existing skills, timeline, budget, tech stack, features, and other specific needs. Evaluate these factors and make the most suitable choice. If your choice is right, any framework from these two will do justice to your project.
However, to ensure the effectiveness of your chosen framework, you must connect with a reputed React Native or Flutter app development company and handover your project responsibly.
Also read: React vs React Native

Why Choose MindInventory for Your Project Development with Flutter or React Native?
Choosing MindInventory for your project development with Flutter or React Native offers several compelling advantages. You can hire React Native app developers or Flutter experts with years-long experience and top-notch expertise. Our experts have a deep understanding of Flutter’s widget-based architecture and React Native’s JavaScript-based development approach.
They efficiently leverage the strengths of each framework to meet your project requirements. Our agile development methodology ensures rapid iteration and seamless communication throughout the project lifecycle ensures timely delivery and qualitative work.
By choosing MindInventory to avail Flutter or React Native development services, you can expect expert guidance, efficient execution, and unparalleled support, resulting in a high-quality mobile application tailored to your unique needs.
FAQ on Flutter and React Native
Even in 2024, Flutter continues to be in high demand in the mobile app development industry. With its ability to create cross-platform apps with a single codebase, Flutter remains a popular choice for businesses seeking efficient solutions.
While Flutter offers advantages such as a single codebase for multiple platforms and high-performance UI rendering, React Native has a larger ecosystem and a better track record. The choice between Flutter and React Native depends on requirements, so it’s unlikely that Flutter will completely replace React Native.
Both frameworks are useful and in demand in their respective domains. The choice between Flutter and React Native often depends on factors, such as project requirements, developer expertise, and ecosystem considerations, making both frameworks equally sought after in today’s market.