Top Mobile App UI/UX Design Trends That Will Skyrocket in 2024
- UI/UX
- August 10, 2023
The UI design is the first impression of a mobile application. It connects the users with a brand, makes user journey smooth in the app, and increases the entire ROI of the application. When an app’s UI design is client-centric and has engaging content, nothing can stop its success.
However, the landscape of UX is transforming continuously – new things are getting developed time by time. And UI design is the most changing area in the mobile industry, which impacts many other areas of the industry.
The UI design of an app is not limited to its looks. The app’s data architecture should successfully combine with UI design guidelines that organize, structure and label an app’s content sustainably and accessibly.
Mobile UI UX Design Trends for 2024
Here is a list of top mobile UX/UI design trends that will skyrocket in 2024, reduce the bounce rate, and boost conversion rate.
1. Improved Personalization
This year, mobile app personalization will possibly acquire more momentum. A tailored UX is becoming essential in mobile app development. Artificial Intelligence and Machine Learning are making this customization seamless.
Use streaming services like YouTube or SoundCloud where AI assesses user choices for offering song recommendations. Moreover, fitness and bucket list apps also offer improved personalization to all users.
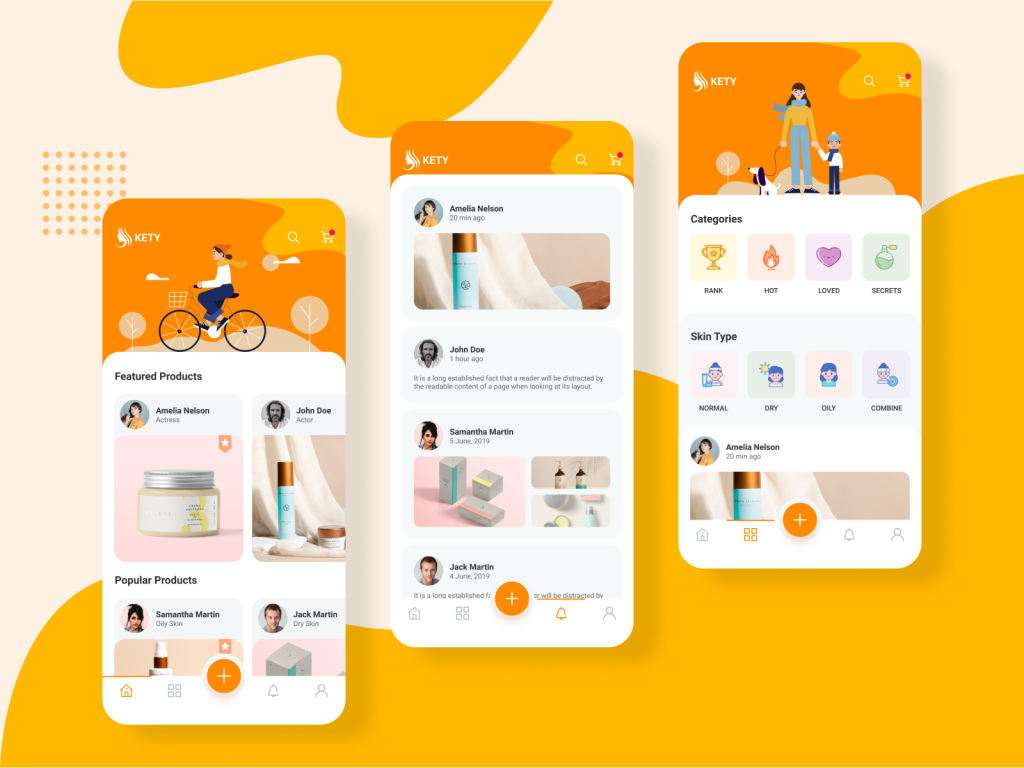
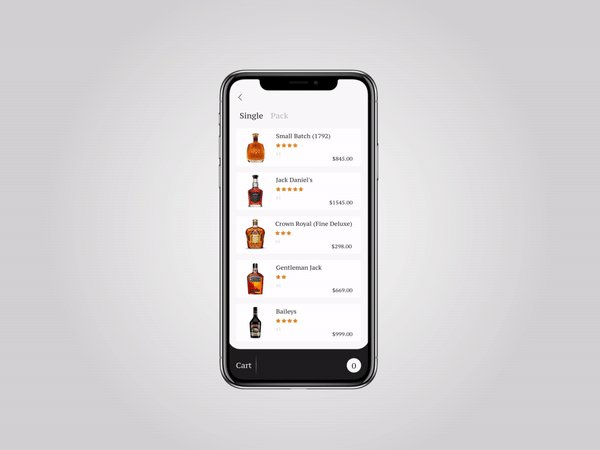
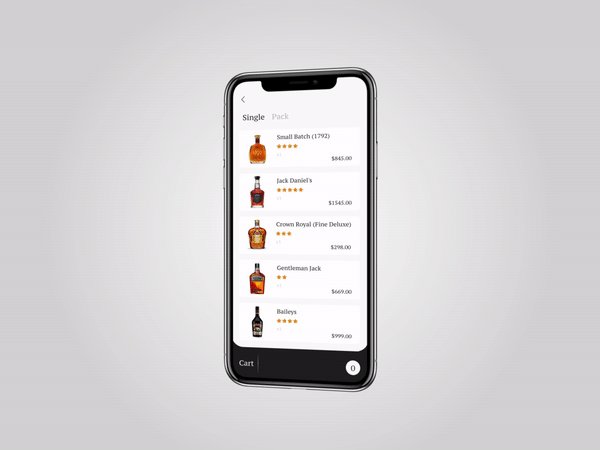
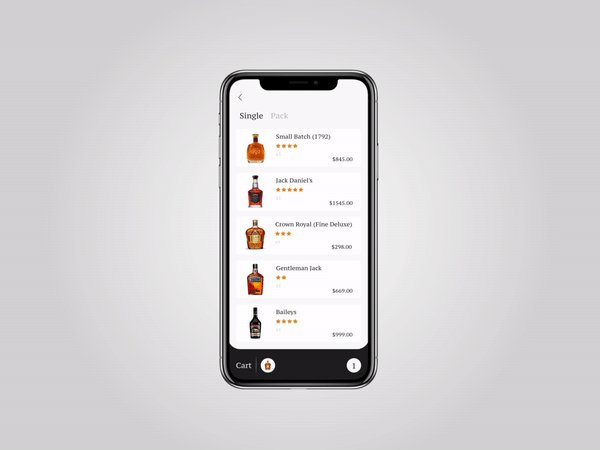
2. Rounded Corners
This is another trend that developed from modern smartphone devices. Both Android and iOS flagships feature rounded corners.

Source: Beauty App
Since a device’s curved corners are mirrored in its UI design, all apps and mobile sites get a similar rounded appearance and feel. It positively impacts on UX. Rounded corners are smoother on our eyes and help process data easily.
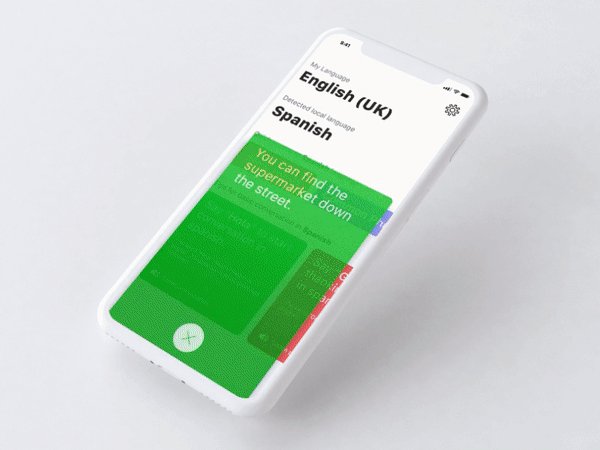
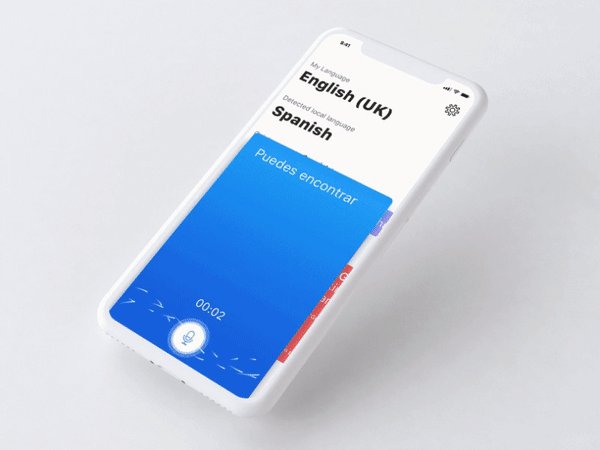
3. Convenient Voice Interaction
Siri, the voice-controlled personal assistance of Apple, Alexa, the virtual assistant of Amazon, Bixby, the smart assistant of Samsung, and Google Assistant, the AI-enabled virtual voice assistant of Google command their terms to UX design trends.

Source: Voice Language Translation App
Voice-powered applications are continuously accommodating our lives as they deliver precise and fast query results, more feasible, and make sure tailored user experience.
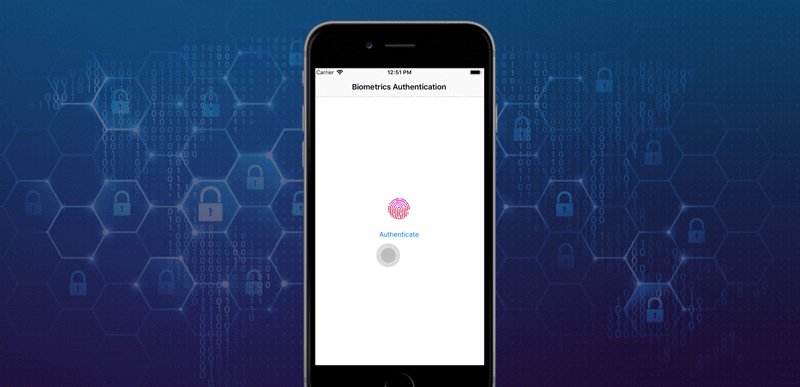
4. Password-less Login
Since lots of apps are used daily, its difficult for us to remember all passwords. The password-less login process will become more popular in 2021.

There are some types of password-less login already utilized in mobile applications. For example, facial or fingerprint recognition (biometric authentication)! Moreover, sign-in links (Medium), and OTPs or One-time Temporary Passwords (eBay).
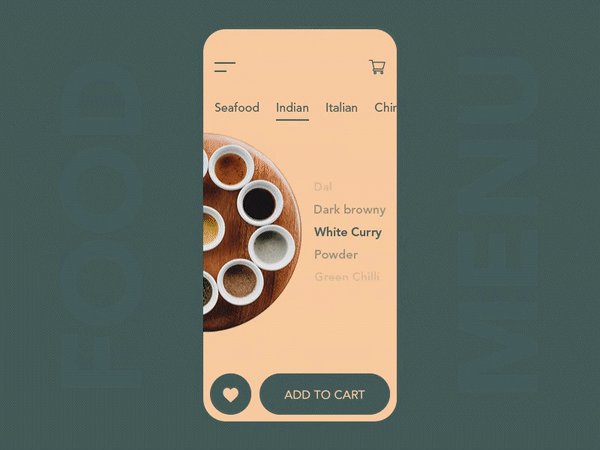
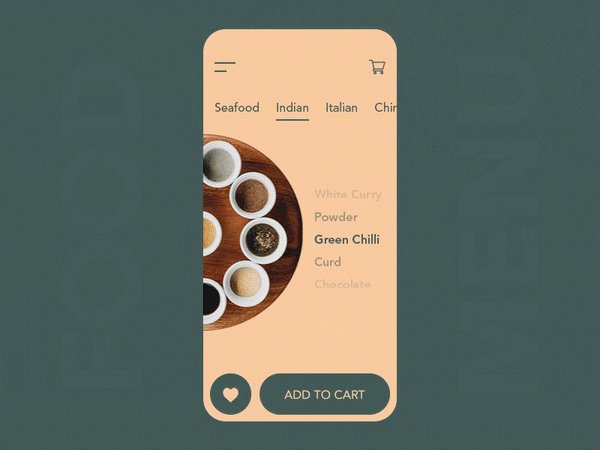
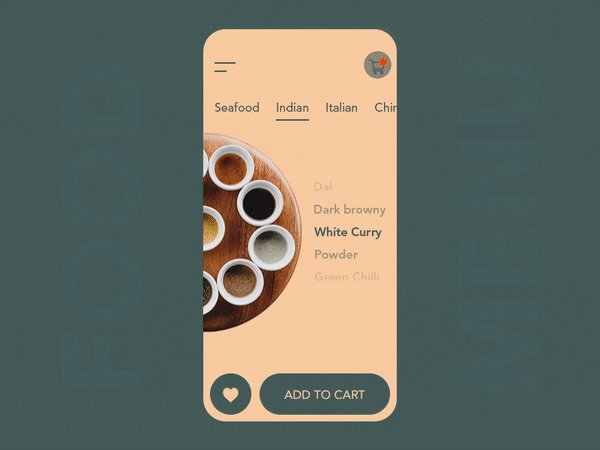
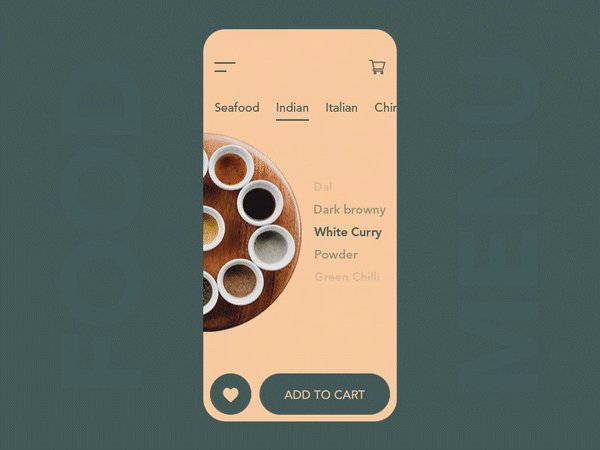
5. Advanced Animation
Operative animation is an important part of a better user experience. Animated moves and motions deliver lots of data – they explain state changes, confirm actions, and add rhythm to interactions.

Source: Food Menu
As mobile devices are becoming stronger and quicker, it becomes even more important to hire UI/UX designers to produce more advanced animation. The animation is no more just for bridging gaps between different conditions; it’s also a part of branding.
Motion tells an exclusive story regarding your brand and product whereas animation spices up things for users by developing film-like scenes where data changes from frame to frame.
Read also: Using Animation in the User Interface Design
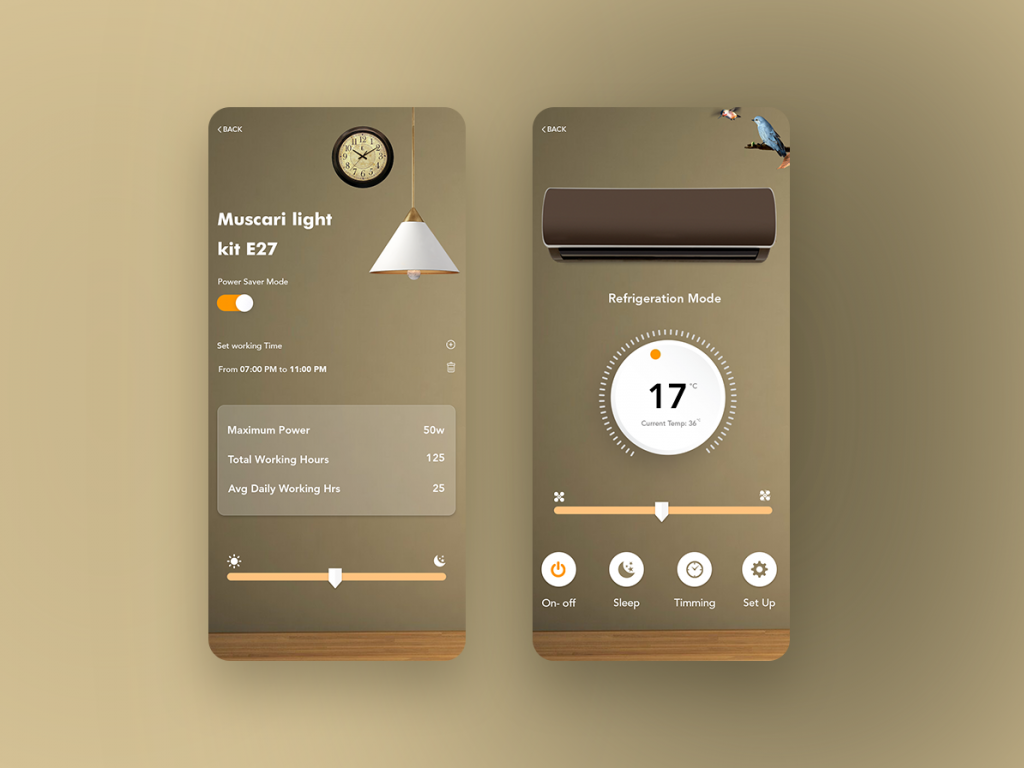
6. Gradient 2.0
In 2021, Gradients will get a new life. Nevertheless, this time, gradients are more regarding vibrant shades utilized as background. They try to get a clear light source.

Source: Smart Home App
Vibrant palette not just brings dimension and depth to the UI design but also makes positivity. Moreover, gradients are moving towards simplicity and subtlety in terms of styling.
7. 3D and Faux-3D Design
Although using 3D elements in mobile applications is not a new trend as such, it was for a long time utilized just in entertainment and games.
With the development of device processing strength, 3D elements develop in regular functional apps. By launching 3D elements and Faux-3D elements in the mobile experience, you can add realism to mobile interactions.
8. Dark Themes
A dark theme is a low-light UI that shows dark surfaces mostly. Dark themes bring 2 essential advantages to UX: they store battery power by lessening the use of light pixels and reduce eye strain by modifying the screen’s brightness to present lighting conditions.
9. Liquid Swipe and Buttonless Design
Nowadays real physical buttons are no more used in every mobile. By freeing up more screen spaces, product designers can give users more data.

Source: Scroll Animation
All the focus goes to the content, while gestures are utilized rather than digital buttons. The liquid swipe effect is taking the gestures’ use to the further level.
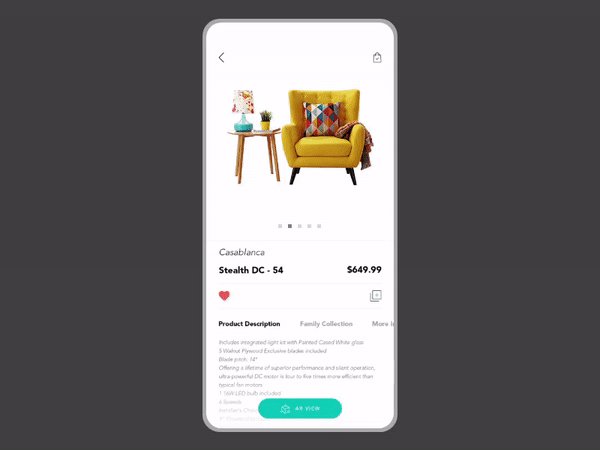
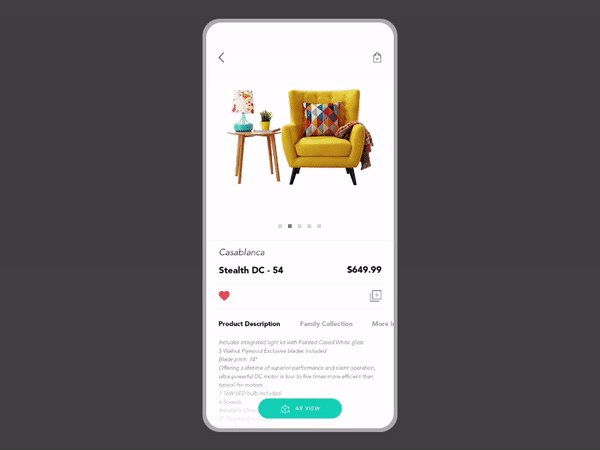
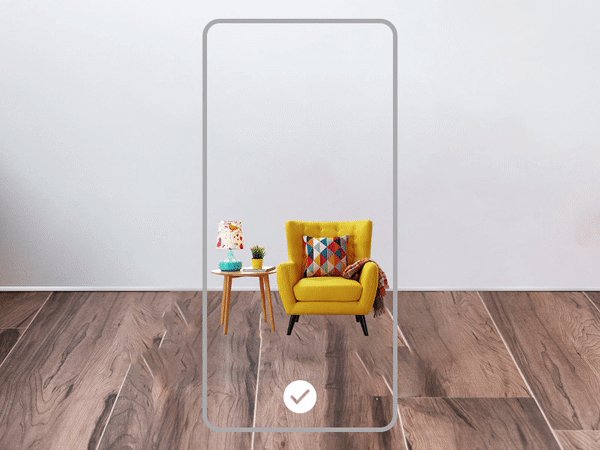
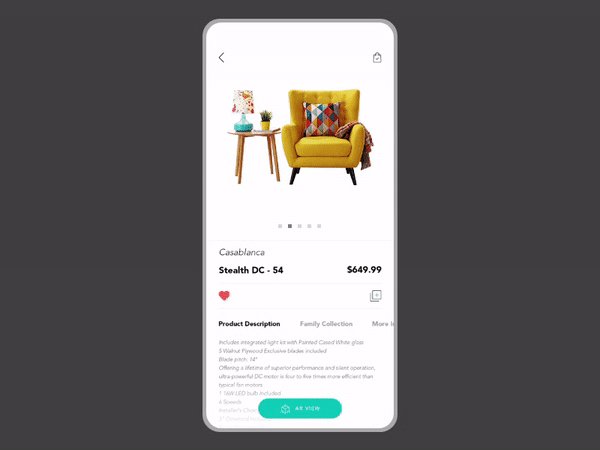
10. AR/VR
Applying virtual reality and augmented reality technology enables integrating the fictional digital components into the real-world image by providing users a fresh appearance at their daily regime.

Source: Augmented Reality
Media, travel, eCommerce, entertainment, science, mHealth, real estate, and education – these are a partial list of niches where AR and VR technology can be adopted with its UI/UX.
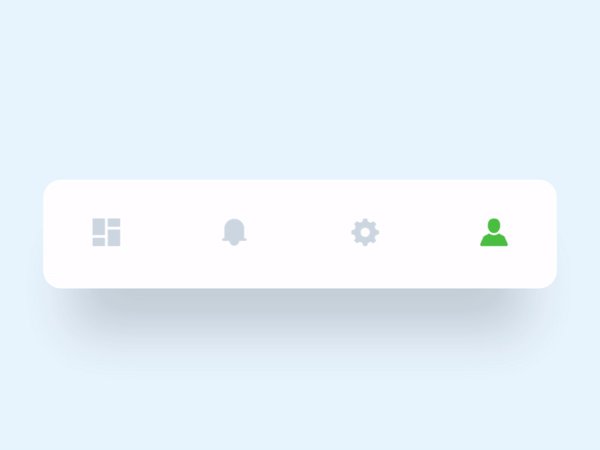
11. Bottom Navigation 2.0
Gone are the days when mobile phones used to feature small screens. Modern smartphones with larger displays can hold more content on their screens and are excellent for multitasking.

Source: Tab Bar Animation
However, a larger display brings complications also: large screens shift the design’s interactive elements far away from the thumb’s natural movement.
As it becomes more difficult to reach the screen’s top, more applications are positioning key navigation objects at the bottom.
Hence, the bottom navigation bar became an industry standard for app developers, which helps users get access to basic app features in a single click.
The bottom navigation bar is developing into bottom sheets in 2021. You can already find them in some mobile applications. These bottom sheets develop on a swipe-up gesture, which makes more options accessible.
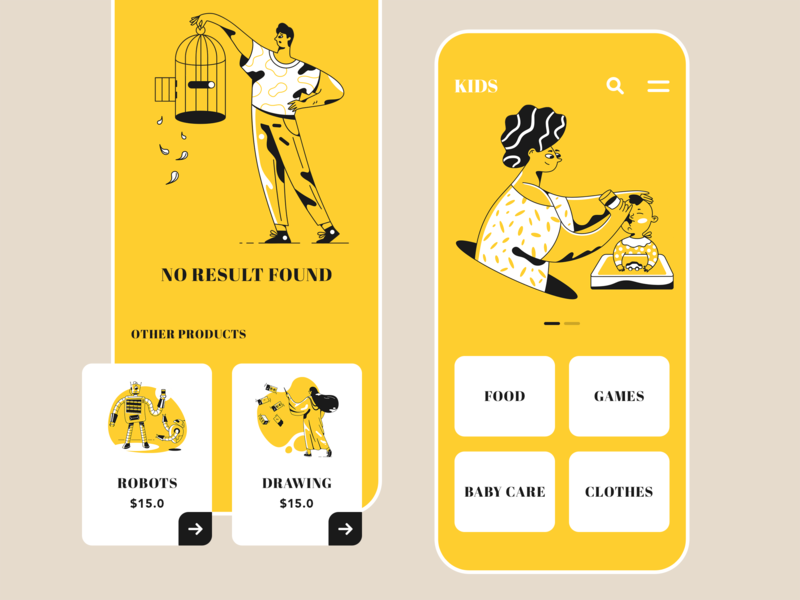
12. Better Illustrations
As the design is getting more emotional, product designers are becoming neutral. You will see more design experiments targeted to produce an emotional effect in 2021.

Source: Kids App
Also, designers wish to experiment with different illustration styles. Their main object is to produce products that users can associate with an emotional level.
13. Content Design
The content-first approach helps design functional and meaningful UIs, makes sure convenient and comfortable UX instead of artistic and complex solutions.
Readability is the priority when it comes to UX UI design. It’s not just regarding CTAs, brand names, taglines, or slogans.
It’s regarding the content style as whole – highly readable fonts, a simple context menu, and combinations of fonts for different screen sizes to make sure a productive responsive design.
14. Device-agnostic Experience
People are purchasing more devices per head. According to Statista’s, by 2020, there will be nearly 6.58 network-connected devices per person around the world.
People’s way of data accessing is changing. Moving from one device to another becomes common for a general user journey.
Designers will require thinking exception because thinking mobile and desktop categories is not sufficient any longer.
Thinking about the user journey is more advantageous and results in creating a device-agnostic design. This is how users will get a seamless UX regardless of the device.
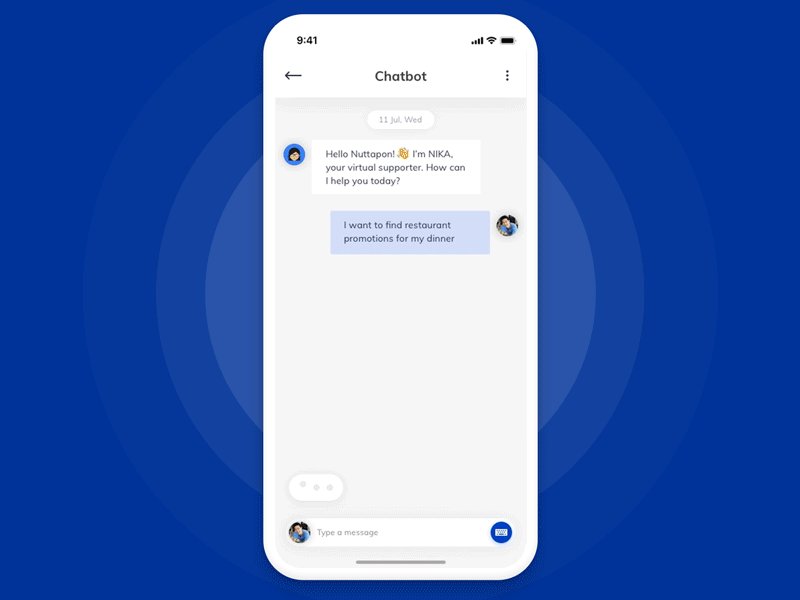
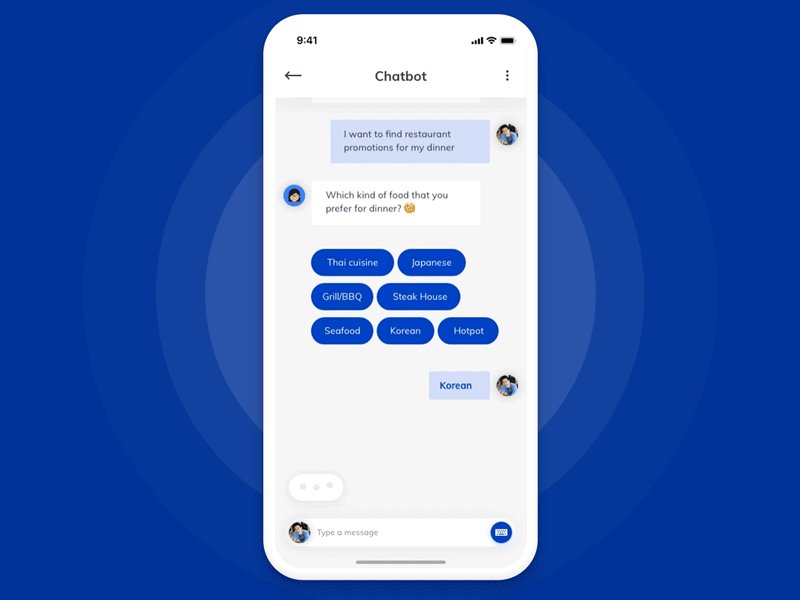
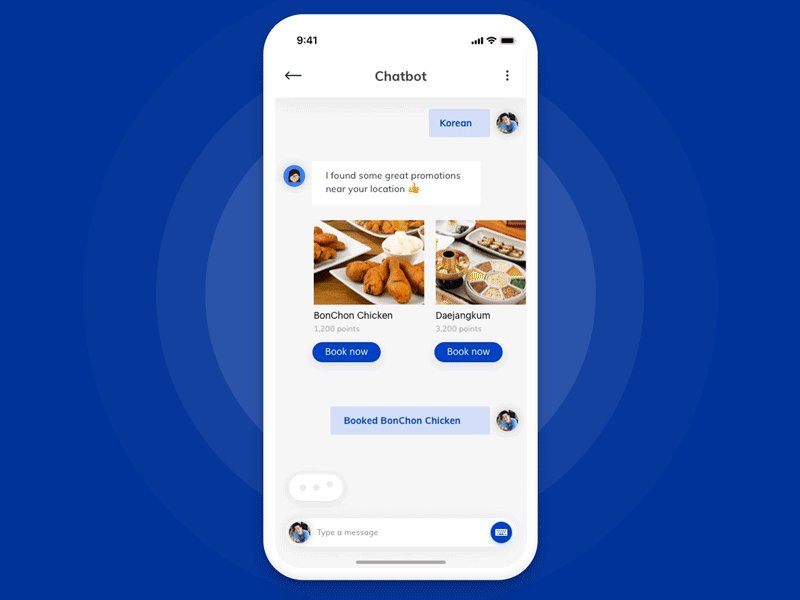
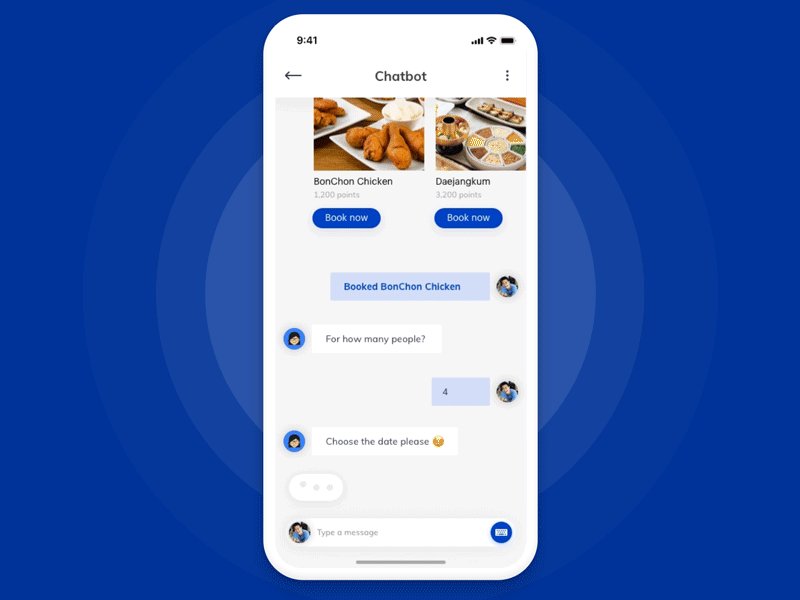
15. Chatbots UI Design
Chatbot UI design must not just deliver data to end-users. For processing every particular query, chatbots must be easy to use and manage all types of basic language variations – different language semantics, emotions, slangs, phrases, and text structures.

Source: Chatbot
To improve the UX, you must ponder a particular set of options like avatars, a voice that suits your brand personality, typing indicators, response buttons, and failure/welcome message design.
You must offer users several interaction ways – ready-made conversation flow or free-text typing with auto-complete function.
16. Design for Disabled People
People having situational, temporary or permanent disabilities interact with products differently. Embracing an inclusive attitude in your design will help you produce more feasible products for users.
A screen for blind people or people having low vision helps hear UI elements and text read aloud and offers vibration feedback and acoustic signals.
High-contrast color combinations, captions in audio or video content, transcripts, accessible audio or video elements, stable navigation, completely responsive layout, voice input, and gesture recognition technologies – these are all about accessibility-first approach.
Takeaway
With all-new trends that we have mentioned above, it’s necessitous to keep in mind that the designer’s aim must always remain the same: using new approaches and technologies for making users’ lives better.
Each time you measure a specific trend, consider it in the context of value it offers for users, for making the best possible user experiences.
Liked any UI/UX design trend from the list and want to implement it for your product? At MindInventory, we offer end-to-end UI/UX design services to support you at every step of your digital product design journey.

FAQs About Mobile App UI/UX Design
UI design refers to user interface design. The UI is the graphical layout of a mobile app with which a person may interact. This can include the buttons users click on, the text they read, sliders, etc.
UX design stands for user experience design. A user’s experience of a mobile app is determined by the way they interact with it. UX design is the process to create products that provide better and relevant experiences to users.
UX refers to the term “User Experience”, while UI stands for “User Interface”. UX design is all about the overall feel of the experience, while UI design is all about how the interface of product look and function.
UI/UX Design is a crucial part of mobile app development. It helps to win the user’s confidence and improves customer satisfaction that at last helps increase the total number of users of a mobile app.