Top Reasons for Using Illustrations to Amplify UI/UX Design
- UI/UX
- February 1, 2021
You might already know that illustrations can enhance the UI/UX design by adding value to a product. While designing the user interface, you may find many popular features. They are justified approaches of interaction that creates the way for better UI/UX design and other functions while simultaneously work as a communication tool between the user and the product.
Although many people consider functionality the main aspect of a UX design, users are individuals, with not just logic to fix issues but also emotions dominating their decisions. Presently illustrations can take care of functionality as well as emotions, hence, helping in amplifying the UI/UX design.
Illustrations help explain the meaning of complicated ideas and concepts through visual interpretations. They help designers in creating a narrative for users to assist in taking easy decisions.
To understand why UI/UX designers select illustrations for mobile apps and the web, let’s first explore what illustrations precisely are!
What Are Illustrations?
Illustrations are the visual representations of a story. They visualize an environment, function, and procedure. The object of communication is its main difference from pure art. Illustrations convey a message and they are informative.
Generally, illustrations are made for some reasons. They are integrated into a range of published media – both interactive and printed. Moreover, they successfully act as decoration adding style to the media or environment it is applied to.
Different Types of UI Illustrations
In modern UI, you may find all different directions and styles expressed in illustrations, from icons and vector images to explained digital artworks. As a functional layout element, illustrations may meet different functions and requirements.
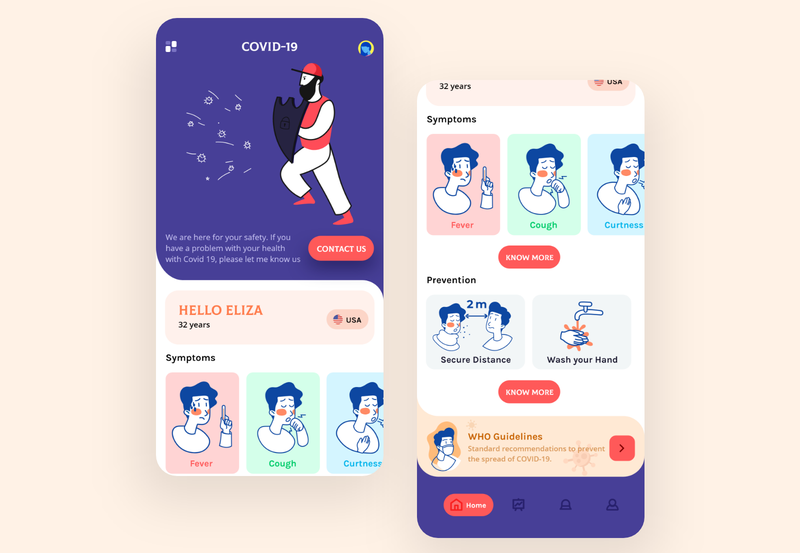
1. Theme

Source: Covide-19
This illustration type instantly establishes the mood and general theme of an app or website. It presents powerful visual associations and metaphors to build an emotional appeal from the initial stage of interaction.
Moreover, it saves users’ effort and time delivering a better user experience and making the required atmosphere.
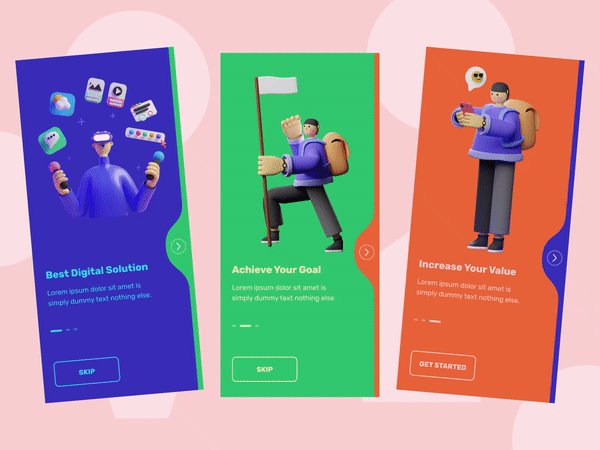
2. Onboarding

Source: Onboarding Screen Animation
The concept of onboarding came to UX design from the domain of HR and employment. It manages a few techniques and steps allowing beginners to understand the ways of the interface’s functions.
Moreover, it is executed when new updates and features are launched or users interact with an uncommon functionality.
3. Rewards

Rewards are another famous kind of UI illustrations. Stickers, badges, stars, medals, cups, and all other elements of this type include gamification in user experience and record users’ progress.
4. Tutorials

Source: Covid Care App
These UI illustrations present the visual hints. They activate the descriptive possibility and its prime objective is to explain or motivate particular functions. This kind of image makes UI friendlier for individuals who cannot read the copy or don’t prefer it.
They particularly work properly in mobile interfaces restricted screen space. Also, it implies that the least image details must be considered not for inciting misunderstanding. Tutorials are certainly a great concept for apps aimed at kids and teens.
5. Entertainment
UI illustrations often aim at entertaining users, although it has nothing to do with functionality. However, it directly manages aesthetic satisfaction and emotions. After all, style, beauty, and only fun could also be a dependable factor to retain users.
6. Mascots
These are personified characters that simply add personification to the UI. They become the communicators between the user and the interface. Mascots have lots of contributions to the tone and voice of an app or website.
In fact, they can become a product’s metaphorical face. These images’ symbolic nature makes them noteworthy: they stay alive in the interactions.
Why Use Illustrations for Amplifying UI/UX Design?
Here are the top reasons for using illustrations to amplify UI/UX design in your next project:
1. They Form Visual Triggers That Convey an Important Message Quickly
Many people understand images quicker than words. Thereby, designers can use this fact to boost the visual functionality of mobile or web layouts. Moreover, images are less exposed in combination with the surrounding and background elements whereas words highly depend on the readability aspect.
Moreover, pictures stick better in your long-term memory, and users won’t require processing and remembering them; thereby, interactions get quicker. When apps or websites are utilized by individuals from various nations, visuals in the UI can make it broader.
So, this reason has a powerful connection with illustrations. Colors, characters, identifiable details, and composition will inform users fast and support the message offered textually.
2. They Have Essential Strength in Deciding the Emotional Appeal
When it comes to talking about design for emotion, several apps and websites are making a greater user experience. They rework the hierarchy of requirements to incorporate an exclusive top tier with fun, enjoyment, and pleasure. A UI could help you finish a complicated task and make you happy.
Everything you put into the illustrations – shapes, lines, facial expressions, colors, curves’ dynamics – have a meaningful effect on burning emotions. Researching user behaviors and factors that impact emotional appeal, UI/UX designers can create illustrations a strong tool associating user experience with emotions from the initial phase of interactions.
3. They Work Perfectly in Increasing Brand Awareness and Recognition
In comparison with text, images tend to stick more in long-term memory. The effect will increase when the pictures are informative, designed as per the expectations of the targeted audience, and in regularity with a typical layout concept.
This makes illustrations extremely effective in creating an interface design identifiable and supports the mobile app or website branding. And this is a reason why illustrations are utilized widely in onboarding.
4. They Motivate Users with Storytelling
Since strong illustrations can drive user involvement for long, they also function as a manner of storytelling behind the idea. Designers can utilize interactive illustrations in the UI/UX design for motivating users onboard.
Designers need to understand the context and see a visual than to read regarding it when it comes to driving users for subscribing or the time limit is short or more. Illustrations can simply tell the users the ways of using an app in a breeze while simultaneously keeping them entertained.
5. Graphics Offer Effective Assistance to the Copy Implemented in the Mobile or Web Interface
In several cases, images work as a broader tool of communication than the copy. Nevertheless, there are also some backlogs to ponder. The concept’s speed is not the single thing we need: people can understand illustrations very quickly but in case the message they deliver is unclear or can be double-read, the speed won’t bring a better user experience.
Quick graphics capturing that entail wrong understanding can’t be decided as identification is it’s only quick observation. Recognition means not just speed but also relevant data or action that the visual element must offer to the user. Hence, if you need to make the visual metaphor instantly clear, abstain from wrong associations or misunderstandings.
6. They Bring In the Much-Required Humor
Since designers need to give lots of effort for making easy communication with users, slight humor that represents emotions behind a text or a message cannot disappoint anyone. Often times, it can save them when it comes to user retention.
Designers can use funny and interactive illustrations to display a successful payment, an error screen, or every essential thing. Illustrations help designers reduce the wrong aspect of the UX by offering the much-required humor.
7. Custom Illustrations Build a Sturdy Establishment of Artistic Harmony and Originality
Graphics add a little creativity and style to a UI, branded, or printed product. It is important to be different in this competitive world. Otherwise, people won’t prefer trying your product. This is why many organizations utilize illustrations as main images for their landing pages, review, and blog articles.
In this matter, designers can adjust the artworks considering the choices of their target audience and balance them with business concepts or targets behind a specific theme or project. That helps find interesting color schemes, metaphors, environment, and characters that would efficiently attract to the particular pool of viewers or readers.
8. Custom Graphics Enable Aesthetic Satisfaction That Increases the Project’s Desirability
Although numerous people go for the ‘functionality first’ theme, their natural desire for joy and beauty is still there. Usability and utility set up every interface. However, desirability is a lovely and beautiful facade that allows people to find your product, want to utilize it repetitively, and feel delighted while using it.
With illustrations, you can reach this target as they add style, elegance, beauty, or anything else you need to add to your UI.
9. They Provide an Illusion of Real Communication
Since communication with users is one of the most significant aspects of a better user experience, designers can utilize illustrations for enabling users to visit the app or page simply.
A chatbot with visual illustrations that can give answers to all important queries at every stage of navigation can help provide an enhanced UX, therefore, adjusting interest and boosting engagement.
10. They Depend on the Interesting Visual Metaphors and Make Engaging and Unique Designs
Both in art and design, metaphors are a strong way of engaging users and making them ponder the given concepts. Illustrations allow designers to work on exclusive metaphors matching to the particular targets and users.
One of the vital challenges that graphic designers experience is getting the original style – and this is what inspires the metaphor for the artwork.
Final Words
In conclusion, illustrations play a crucial role in enhancing UI/UX design by blending functionality with emotional appeal. Whether it’s simplifying complex concepts, guiding users through onboarding, or adding a personalized touch with mascots, illustrations enrich the user experience across mobile apps and websites. By leveraging the power of visual storytelling, brands can make a lasting impact, increase user engagement, and build stronger recognition in today’s competitive digital landscape.
If you’re looking to create an engaging and visually captivating digital product, MindInventory is here to help. With a team of skilled UI/UX designers who masterfully balance creativity and functionality, we offer cutting-edge UI/UX design services to help you craft unique design experiences tailored to your users’ needs. Our designers not only stay on top of the latest UI/UX design trends but also understand the nuances of your target audience, ensuring every project we deliver stands out.
Ready to elevate your digital product with top-tier UI/UX design? Hire expert UI/UX designers from MindInventory today and transform your vision into a design masterpiece!