Flutter 3 Released: Top New Features and Updates You Need to Know
- Updates
- May 13, 2022
We all are in no state of a surprise after the launch of Google’s midnight prodigy; Flutter 3 has been launched at Google I/O 2022. As we all live in the technology-centric world, witnessing such booming news is a new normal.
So why not we all talk more about Google’s yet another creation, Flutter 3? Here we are going to learn about the journey of Flutter 3 up until now and what sets it apart from the others.
So let’s head right toward our destination without having to explore anything else, what say?
An Introduction to Flutter 3
So, here we are talking about Google yet another masterpiece Flutter 3 that is created to accomplish its motive by being built with more platforms.

With Flutter 3, you can craft Avant-grade experiences for 6 platforms from a single codebase, by helping developers with productivity left to put effort into other tasks and allowing startups to put forward new ideas to the full addressable market from the very beginning.
In Flutter’s earlier versions, Google supplemented iOS and Android with web and Windows support, and now Flutter 3 adds stable support for macOS and Linux apps. The motive is to help you with the flexibility to have the complete benefit of the underlying operating system while sharing as much UI and logic as you please.
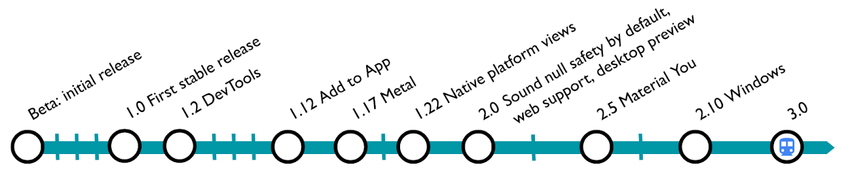
How did Flutter 3 Launch? The Journey
It will not be a stretch to say that Flutter has been doing miracles so far. If we talk about the period when Flutter was launched to revolutionize the domain of app development, we will be walking miles together to continue to chat!
Whether it is about merging the iterative development model of the web with hardware-accelerated graphics rendering or pixel-level control that were earlier the preserve of games.

In the last four years since Flutter 1.0 beta, Google has been persistently working on developing these foundations, by creating new frameworks and new widgets, and deeper integration with the underlying platforms. All along with a rich library of packages and multiple performances and tooling improvements.
As Google’s innovation continued to set benchmarks, many industries started investing their effort in the same; building apps with it that took it to the figure of 500,000.
To top it, the giant data researchers like data.ai quoted Flutter is used by big-time platforms WeChat, SHEIN, Tabcorp, and many other prominent platforms.
91% of developers mentioned that Flutter is a relatively smooth platform and takes a lot less time to create and publish an application. 85% of developers cited that they got to publish their app on more platforms than earlier.
What’s New in Flutter 3?
Here’s what you will see next in Flutter, stay tuned for more insights
Firebase Support in Flutter
It is not just about the UI framework, but the app publishers need an extensive set of tools to allow them to proceed in terms of building, releasing, and operating your applications along with services like data authentication, cloud functionality, device testing, and data storage.

Services like Sentry, AppWrite, and AWS Amplify have got flutter’s back for improved functionality.
About 63% of the developers use Firebase in their applications. In order to best reflect that reality and Flutter’s persistent growth, the suite of Firebase plugins for Flutter is now turning into a fully-supported key part of the Firebase offering. This means the plugins now fall under Firebase’s repo and website.
Moreover, Google is working on creating new flutter widgets that make it even smoother to use firebase in your application.
Also, you are now able to get a hold of errors by using the Firebase Crashlytics plugin, this gives you an overview of your app’s stability with which you can fix the bugs merely by tracking the errors.
The features are mainly about critical alerting metrics like “crash-free users” that are built to help you in keeping up with the stability of your application.
Flutter Casual Games Toolkit
Good news for all the game developers out there! Not only is flutter doing miracles for the applications, but games are also in the queue. Google is sharing a casual game toolkit which is a suite of templates, guidelines, and tutorials for game developers who want to invest their effort in flutter.

So far, flutter was all about the apps and their functionality; Google has opened yet another door of expansion for flutter!
Quite a few games have been released in the market that is built with flutter. Game developers can also take a tour of the flame game engine to get additional insights into how flutter works with games.
macOS and Linux Support
Back when flutter was released, it received a good amount of appreciation from the developers’ community. Flutter is known to be the most dynamic cross-platform development framework up until today.
After starting with just Android and iOS app support, the framework can also officially be used to build apps for Windows, Web, and embedded devices.
As flutter 3 is launched, the developers that were earlier doing the labour of adding platforms have now come to cease. As of now, flutter developers can create applications for macOS as well as Linux devices without facing any hurdles.
Dart 2.17
The latest version of Flutter also comes up with a new update for the Dart SDK, with the new language version 2.17. These improvements to Dart are accessible for all developers, regardless of whether you use Flutter or not.

The hallmark feature of Dart 2.17 is the ability for developers to extend enums and override its default functions, too. This enables enums to act quite a lot like custom-written classes.
Web and Mobile Updates in Flutter 3
Here you will see the key features of Flutter 3 in terms of web and mobile
Mobile Updates
iOS Variable Refresh Rate Support
Flutter 3 will be supporting variable refresh rate on iOS devices having ProMotion displays, along with iPhone 13 pro and iPad pro. Flutter apps can contribute at 120 hz refresh rates that were earlier limited to 60 hz on these devices.
The increase in hz helps have a smoother experience during animations.
Foldable Phone Support
Flutter 3 will be able to support foldable mobile devices as well by having a collaboration with Microsoft. These new features enable developers to have dynamic and productive experiences on foldable devices.
Streamlined iOS Releases
Now Flutter 3 comes up with a new option to create an ipa command for the simplified launch of your iOS application.
Web Updates
Web App lifecycle
With Flutter’s new lifecycle API for web applications, you can get the flexibility to have control over the bootstrap process of your Flutter app from the hosting HTML page.
And it also helps Lighthouse to examine the performance of your app. This is applicable to many use-cases to ease down your process of development.
Image Decoding
Flutter web is now automatically able to perceive and use the imagecoder API in the browser.
This updated API decodes images asynchronously off the core thread by using the browser’s built-in image codecs. With this, the speed of images goes up by 2x without blocking the main thread and it removes all the jank which was earlier caused by images.
Fundamental Improvements in Flutter 3
Well, that is obvious, Flutter is not just about expanding the framework’s platform support. Flutter 3 has come up with many other things as well along with the support of Material Design 3.
Apart from this, Flutter is fully native to Apple silicon for development. While Flutter has been compatible with M1-powered Apple devices back when it was released, Flutter now takes a complete benefit of Dart’s support for Apple silicon, allowing much faster compilation on M1-powered devices and support for universal binaries for macOS apps.
What will you See Next in Flutter?
Well, one of the highlights that Flutter 3 has been launched with is it has reached the 6 extensive platforms: Android, iOS, Web, Windows, macOS, and Linux. Now the main question people might ask is “what’s next?”
Tim Sneath, Google’s product manager for Flutter has mentioned that creating support for those platforms was meant to give Flutter a robust foundation to develop upon.
Google will continue to build upon it in two major avenues: to revamp developer productivity and expand what Flutter can do in near future.
So, this was about Flutter and its important features! We hope you are delighted to see the dynamic features of the same.













