The Advantages of Choosing MEAN Stack for Web Development Project
- Web
- February 8, 2023
MEAN Stack stands out as a top choice for businesses seeking to develop modern web applications, thanks to its numerous benefits. In addition to these benefits, this blog post will provide you with a brief idea of what this stack is, the role each component of the stack plays, how it works, the kind of web apps that can be built using it, and more.
With the internet being bombarded with the hosting of tons of software of similar kinds and unique applications every day, it becomes necessary to set up higher, distinct values for your software solution to stand out from the market competition. Speaking of which, along with thinking of implementing specific features and hosting applications in the cloud platform, choosing the right technology stack is essential to do as well.
Gathering all your web app development requirements, including cloud supportability, scalability, user experience, and many others for quickly building your mission-critical app with appealing features, MEAN stack is highly recommended by tech experts. And they also have reasons to make this statement.
Okay…okay! We know you have a lot to ask, but kindly hold on to your curiosity!
Throughout this blog, we’re going to reveal amazing facts about the MEAN stack that will stun you and make you choose it for your next business-critical web app development project.
Excited? So, let’s dive into the world of MEAN stack to make you “Mean” for understanding it and choosing it!
What is MEAN Stack?
MEAN stack is an abbreviation of MongoDB, Express.js, AngularJS, and Node.js, and an open source tier of JavaScript-based frameworks, a run time compiler, a server, and a database.

Being a collection of top-performing JavaScript-based front-end and back-end tools and technologies entirely, it can help you build and cater to complex, dynamic website and mobile app development project requirements.
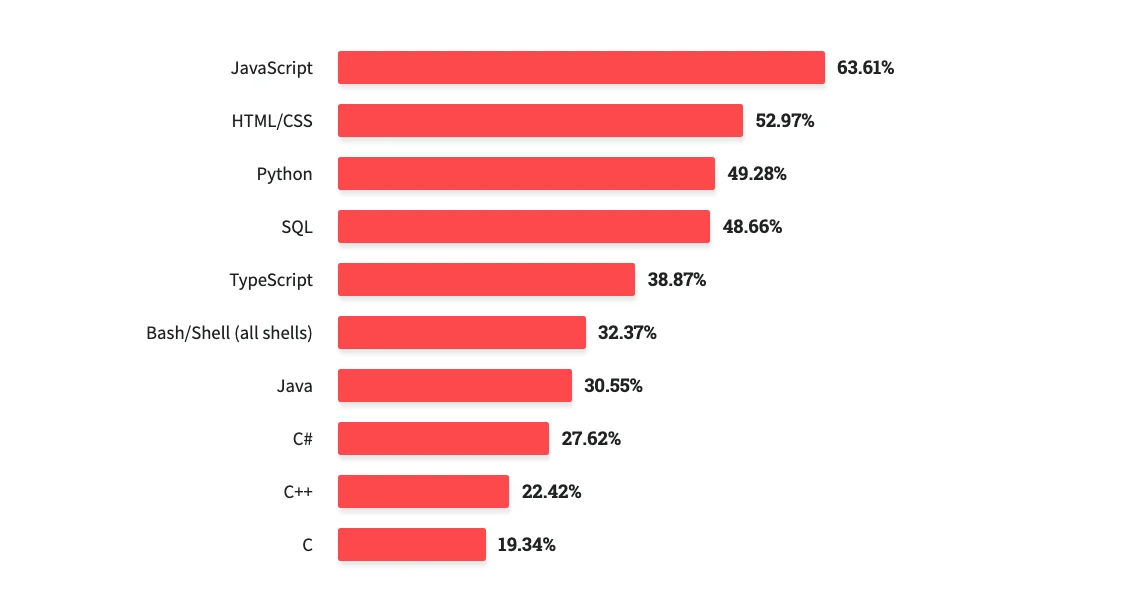
Additionally, if we look at the Stack Overflow survey, around 63.61% of web developers worldwide heavily use JavaScript and its frameworks to build their pivotal web apps.

Along with development, you can even seamlessly write all-inclusive app test cases by efficiently utilizing MochaJS, JasmineJS, and KarmaJS, like supportable testing frameworks. MEAN stack enables you to utilize its explicit attributes to the fullest to effectively manage your software application.
In the market, you may find its variations, including MERN (replacing Angular.js with React.js) and MEVN (Replacing React.js with Vue.js), but the MEAN is yet the best and most competent JavaScript-based technology stack, extensively used for web application development.
How Does MEAN Stack Architecture Work?
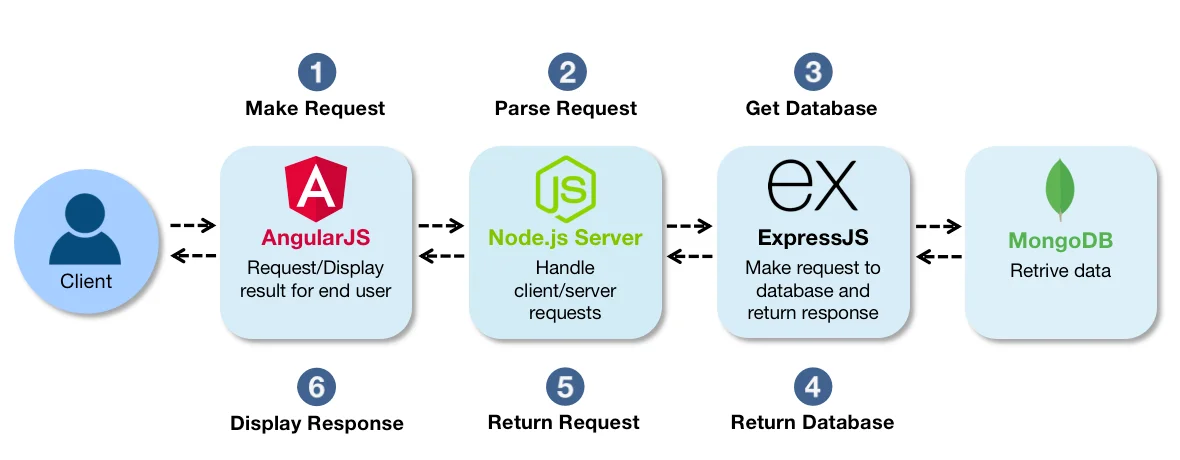
Just like any other architecture – be it of mechanical machine or a complete stack software, the MEAN stack architecture follows the layered working architecture, or you can say in the stages. And those stages include:

Stage 1: The first thread starts with the client side, where the AngularJS application is deployed and utilized by users to Make Requests to perform functions.
Stage 2: Now, the request will enter the JavaScript run-time environment where Node.js – the server-side program, is resided to parse the request.
Stage 3: With Node.js, Express.js is connected as a server layer, which further scans the query and makes a database request to fetch the output.
Stage 4: Once MongoDB gets the query, it fetches the database quickly to retrieve the data and send it to the Express.js server.
Stage 5: The whole flow is now reversed, and the data received by Express.js will be sent to Node.js, which then further be directed to the Angular.js client-side application and showcased to the user as an outcome. Once all this is done, in return, the data from Express.js will be taken aback.
The Contribution of Each Component of MEAN Stack
As we have seen in the architecture of the MEAN stack, each component plays its unique role. However, knowing each of them in detail is also imperative to understand the superiority of web app development. So, let’s justify the contribution of the MEAN stack components:
1. MongoDB
The first of the acronyms – MongoDB, is a NoSQL database, written in C++ and leverages cross-platform databases to function effectively. One of its primary functions is managing the database. The primary advantage of having MongoDB is the usage of JSON format helpful in transferring the data.
Additionally, it is also cost-effective and can be effectively used for transferring client and server-side data. That’s not all. You can also use it for various other purposes, including storing files, preparing the index, load balancing, and aggregation.
Since the entire stack has been utilizing the JavaScript language, including the database and application part, it draws out the need for translating the query format, resulting in faster responses.
MongoDB can be scaled easily in both storage and performance vise without needing to reload the entire database table, and along with effective data management at scale.
2. Express.js
Express.js is the light-weight backend web application framework of MEAN stack working side by side as a server with Node.js to build RESTful APIs. It is also known as the de-facto framework of Node.js.
The main task of Express.js is to take the data from MongoDB and deliver it seamlessly to the end-users. Also, it uses the best minimalistic practices to deal with complex server-side JS requests and responses.
The best thing about Express.js is that it eliminates attempts to overwrite variables in all sorts of situations. So, you can program a backend API with the help of this framework and build apps faster and in a much more secure way.
Moreover, Express can be used to implement both single-page and multi-page web applications and even mobile apps that can work as hybrid builds.
3. Angular
Angular is one of the friendly front-end frameworks popular amongst web app developers. Since this framework is being developed by Google, the reliability factor therefore increases. It contains a modular structure and follows MVC (Model View Controller) architecture, which helps in building dynamic and highly scalable web applications.
Because of the MVC blocks and enablement to HTML template utilization, building and testing web applications using AngularJS becomes handy. HTML syntax features can be leveraged to define the extended components of the build, which further enables data binding, dependency injection, code elimination, etc.
Interesting part, it is one of the finest developing tools for also building mobile apps, with the assistance of Apache Cordova for Cross-platform.
In short, AngularJS brings the rapture package for the MEAN stack developers when designing a seamless website front-end.
4. Node.js
Node.js is the backbone of the MEAN stack – the run-time environment of JavaScript, which works seamlessly with all MEAN stack components to ensure top-class data-driven app performance. Additionally, Node.js is a framework built on Google Chrome’s V8 engine, which is open-source and has npm – an extensive ecosystem of open-source libraries.
What makes it special is the presence of a run-time feature, assisting in developing vibrant and scalable web applications.
With this, you can build web servers, modules, and networking tools that further assist in network access, data streams, crypto-based functions, etc. Node.js works with Express.js highly compatibly to revert to even low-level resource requests along with resource-intensive user requests.
It is not only resourceful but also lightweight due to its nature to employ event-driven and non-blocking I/O models. As Node.js has a built-in web server, it can be used to host MongoDB data to the cloud platform.
Moreover, it also helps to reduce the difficulties during development. It supports all the servers, such as UNIX, Microsoft Windows, Apple iOS, etc.
Benefits of Choosing MEAN Stack For Your Web App Development
Now, let’s analyze a few important reasons why the MEAN stack is leading the way as compared to other web development stacks:
Choose MEAN Stack As It Is Cost Effective
One of the prominent reasons why MEAN stack has topped the list of both – the client and the developer is due to its budget-friendliness. The clients will not need to search for different developers because this framework is itself a full stack.
In fact, ever since it has gained prominence, many young aspiring developers are keen to learn and make a career in it, and many businesses are keen to use it to develop high-performant web apps. It enables you to work as an efficient team where all JavaScript developers are assigned a project, and they work on it with coordination.
The developers can share the codes with one another, utilizing reusability within the stack.
It’s an Entire JavaScript
Another point that goes in favor of the MEAN stack is that it’s a full JavaScript framework that proves beneficial for both the client and the server side. So, using MEAN stack, developers can seamlessly deploy web apps on a server on the spot while avoiding deployment to a standalone server initially.
In addition, it supports both Windows and Linux OS. Because of the presence of JavaScript, it offers optimal user experience and also assists in managing the data appropriately.
JavaScript also plays a handy role in data recovery, and when using MEAN, this process further speeds up. It has become a reliable and robust framework that helps developers to develop web applications.
Moreover, both Node.js and AngularJS provide a better scope for building scalable and dynamic web applications.
Known for its Flexibility and Efficiency
MEAN Stack is a flexible and efficient JavaScript framework that can effectively handle projects of all sizes and companies regardless of developmental difficulties.
Mostly all MEAN stack developers are versatile and highly skilled to move between server and client-side applications. Moreover, having access to both client-side and server-side app code with entirely JavaScript-based code cuts down all hurdles to developing a web app with MEAN.
Even data sharing and other information are simple; all you need to do is add a field and follow the further process. And if you are assisted by an experienced team and have strong coordination, it becomes much easier to work on various projects.
Ideal Choice for Businesses Due to Scalability
If you look at all four frameworks that constitute a MEAN stack, you can notice that all are free, open source as well as highly scalable.
Other than that, it also contains a set of additional libraries and reusable modules. All of these play a significant role in accelerating the speed of development and saving a lot of time.
The Advantage of Having JSON
JSON is one of the greatest assets to have on the board as far as the MEAN stack developers are concerned. It helps in the seamless data transfer between the layers when a developer chooses AngularJS and MongoDB. You are saved from the efforts of repetitive coding.
The developers can also have access to PHP. Moreover, data can be imported and processed with the help of the code from the MySQL server.
JSON also gives you the advantage in the MEAN stack development as it uses a similar format every time, and if you are reformatting, you can save a lot of time. Finally, the supportability to the external APIs can make you work with them to enhance the functionality of your mission-critical app.
Effective MVP & Prototyping
Prototyping is the necessary step for businesses to implement and test their mission-critical app features and functionalities and the way the system responds to user requests. And what else ushers prototyping effectively than MVP – Minimum Viable Product?
It enables businesses to try out all creative and logical steps to implement user-friendly apps. And the MEAN stack lends everything along with a systematic approach that you need to create prototypes and MVPs of apps, regardless of the complexity level.
Solid Performance and High-end Security
MEAN stack has every powerful JavaScript framework in the bucket, which helps to create robust, scalable, and secure applications with rich features and functionalities.
Compared to other MEAN stack objects, Node.js, also referred to as the backbone, offers a single-threaded model helping to scale solutions through which simultaneous data access by many users can be possible effectively.
Moreover, the MEAN stack enables you to develop websites with native containers capable enough to deliver platform-based experiences with escalating performance factors.
Powerful Open-Source Community with Huge Skill Base
All MEAN stack components are open-source, and because of that, it has a vast community devoted to bettering this stack using creativity and logic. The community dedicatedly works to provide boiler-plate codes in the form of plugins, which developers can use to create appealing and functional app UI.
This definitely leads to a vast pool of developers with varying skills and expertise from across the world. Concerning this, you can say that hiring MEAN stack developers means a team of multi-taskers catering to your diverse, ever-evolving needs.
Isomorphism
In this modern tech world where microservices lay and continuous tech updates lend every other six months, MEAN stack’s isomorphic code structure comes in very handy. It allows developers to transfer the code from one framework to another smoothly while ensuring code compatibility.
It is beneficial for both developers to explore new technologies and businesses to make their apps compatible and evolving with technology trends.
Interactive User Interface
MEAN stack frameworks follow MVC (Model View Controller)-based architecture. And this is what enables MEAN stack developers to create attractive, high-quality, user-centric UIs to create native-like web apps.
Development At Speed with Code Reusability
MEAN stack components, especially AngularJS and Node.js, offer code reusability, in which Node.js with non-blocking I/O type. This further helps in the reduction of overload in processing and rendering requests rapidly. Combining all of these, you can reuse the code and implement the app feature and functionalities at speed with precision.
Massive Repositories and Infinite Models Make Implementation Easy
MEAN stack itself is a collection of leading JavaScript frameworks with a massive library. It helps developers to experiment with that huge library set to build feature-rich applications.
Speaking of loads of repositories, Node.js comes with a huge collection of libraries, known as NPM (Node Package Manager), that includes different JavaScript modules, which makes development with Node.js easy.
Cloud Friendliness
MEAN stack developers have the freedom to utilize open-source libraries and packages, which become handy with the help of cloud repositories. And MongoDB assists effectively in cloud management. This compatibility with the cloud environment helps to cut the extra cost.
Suitable For Real-Time and Interactive App Development
In the MEAN stack, Node.js comes up with exceptional speed and functionalities, which enables developers with a platform to build web apps with real-time capabilities.
When working with Node.js, developers create single code files for both client and server-side interactions to help in time-saving. Also, Node.js’s SEO-friendly nature adds more points to building real-time app development.
And as MEAN stack follows MVC architecture, it simplifies the process of building visually-rich, interactive, user-friendly apps.
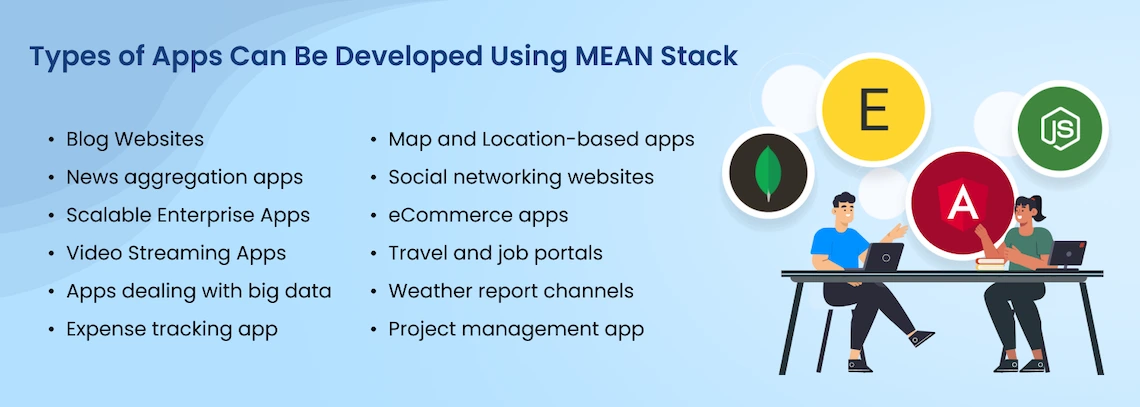
What Kind of Web Apps Can Be Created Using The MEAN Stack?
MEAN stack is a complete stack of popular JavaScript frameworks. It extensively assists in web app development, testing, till deployment to cloud platforms. Due to its effective user management and scalability, many developers bank on it for particularly cloud-native app development.
As you already know, MEAN stack is the preferred choice for many developers to build Single Page Applications (SPAs) with AngularJS and real-time applications with Node.js.
Apart from that, you can even build the following custom web apps effectively using the MEAN stack:

Apart from these, you can even develop many other types of web applications. However, there’s one thing you need to know is that the MEAN stack works up on the JavaScript base levels, including for developers, as per project length and scalability.
Popular Apps Built With MEAN Stack
If you search for web and mobile apps built with MEAN stack, you’ll find many applications. However, here-below listed are the popular ones, about which you definitely want to know how they’ve leveraged MEAN to provide cutting-edge experience to their user base:
PayPal
PayPal is a global, smart money transfer application. It initiated its online application with HTML, CSS, and JavaScript or the client and server-side applications. But now, it heavily uses AngularJS and Node.js for the client-side and server-side operations to achieve seamless transactions with the top-most security standards.
As per the data circulated by Statista, they counted around 426 million active PayPal accounts in the Q4 2023.
If we see, then PayPal extensively uses AngularJS for component styling and payment handling and HTML elements to ensure safe transactions.
One PayPal Tech Blog claims that Node.js is used in its applications for both browser and server-side. It harnesses the engineering power to understand and cater to users’ needs.
At last, we can say that these MEAN stack components have infused the PayPal app with all those qualities its users would need, including efficiency, speed, better navigating UI, and robust performance.
The Weather Channel
We all are aware of the app weather.com and many of us also use it to check daily weather changes, such as for precipitation chances, temperate rise, and down alerts, etc.
Do you want to know the fun part?
The Weather Channel has been licensed under IBM since 2016. In a recent IBM survey, there were around 415 million digital users by 2022, who use the Weather Channel actively.
And you’d be surprised to know that this real-time updating app using your preference of location and current location is built with MEAN stack, especially in the database part.
Earlier, The Weather Channel was using RDBMS (Relational Database Management System) and facing lots of data-related challenges, which would take around weeks to solve. And to come over it, the team has migrated its database to MongoDB, which has enhanced the database processes and lowered the issue-solving time from weeks to a few hours.
The Weather Channel uses schema and MapReduce features of MongoDB to provide users with live weather data analytics and forecasts. Indeed, this migration has helped it to give solid competition to other competitors.
Apart from MongoDB, it also uses AngularJS to simplify weather forecast processing and representation and improve the front-end performance with themes to change weather reports according to different global localities.
Automatic Data Processing
As the name suggests, the project focuses on data analytics and provides insights into human resource management. According to the research, it offers computing services to over 450,000 clients, and its revenue ranges from $1 million to $43 million per client approximately.
As the ADP’s software solution deals with intellectual properties and critical information, such as health insurance, paychecks, bank account details, etc., to effectively and securely deal with those data at scale, MongoDB came to their extreme help.
Forbes
Forbes is a well-known media agency covering updates on different topics from across the world. However, to go digital effectively, Forbes needed a reliable, user-friendly digital platform.
Initially, Forbes utilized the MEAN stack, especially the MongoDB component, and built a custom CMS within a couple of months. A month after its implementation, it also built and launched its mobile app.
Now, with the power of MongoDB, Forbes allows 1000+ bloggers from across the world to submit their content using the user-friendly CMS built with the MEAN stack. The platform has become robust to deal with traffic at scale. Due to this extended capability and SEO-friendliness, Forbes sites now deal with a 50% increase in traffic from 5% to 10%.
Gmail
As AngularJS is a framework backed by Google’s open-source community, Google has utilized its potential to develop many single-page applications, and Gmail is one of them that refreshes uniquely. As it loads the content on a single page, users can easily read and compose emails.
YouTube
YouTube totally relies on the AngularJS framework to make effective use of HTML data. Angular has also enabled YouTube developers’ teams to leverage dynamic coding to craft a compelling YouTube user interface.
Thanks to this, the Google team has finally launched a responsive version of YouTube for PS3 users in 2012. And since then, YouTube has been enabling smooth video streaming for PS users, and that, too, without compromising on quality and speed.
Trello
In this fast-forwarding world, every company needs software solutions faster on their hands. In order to do such, software development project leaders have to use handy tools from where they can enhance the project management processes and easily guide developers with the development tasks in the pipeline to avoid confusion and ensure effective task allocation and completion.
Speaking of which, Trello comes ahead in the list of project management tools. A Kanban-style project management application of Atlassian.
The Trello team needed an event-driven, non-blocking server solution, which Node.js has offered efficiently, along with total assistance in prototyping and SPA development.
Other apps that have utilized one or more MEAN components include:
- Netflix – which has utilized Node.js for robust back support;
- PayTM – which has utilized AngularJS to craft amazing user experience;
- LinkedIn has migrated a server-side environment to Node.js to achieve dynamic and scalable app nature;
- Udemy has utilized AngularJS for the front-end application and many others.

In A Nutshell
There remains no doubt that the MEAN stack is a perfect choice when it comes to developing a dynamic and highly visited web application. It provides you the platform to build a single-page application as well as complex applications.
Hence, the above-mentioned popular digital platforms have utilized the MEAN stack to power up their mission-critical apps. The MEAN stack is indeed getting crowned as the reliable JavaScript-based web development stack.
Want to develop your web app in MEAN stack? We have a dedicated team of full-stack developers with expertise in MEAN stack to cater to your needs. So, what are you waiting for? contact us now and share your requirements with us to bring your unique ideas into real life.
FAQs on MEAN Stack
A full stack is a collection of front-end technology, back-end technology, version control systems, server, APIs, and databases, that can work with each other, compatibly. On the other hand, the MEAN stack is also a kind of full stack that covers different frameworks, servers, and databases, supporting JavaScript as a language. But when it comes to finding more versatile development, full-stack is a convenient and flexible option for custom, dynamic app development.
There is only one difference between the MEAN and MERN stack, which is front-end technologies. While one has Angular, the other has React.js. Though with one simple difference, it changes a huge impact. To know more about this comparison and who is the winner, do read our blog MEAN Vs. MERN.
For businesses wanting to develop web apps with top-most security, MEAN stack is an excellent option along with achieving user-friendliness of the app.
The cost to develop a web app with MEAN stack depends on many factors, including development complexity (UI/UX design, number of screens, the effectiveness of the algorithms, etc.), the country of developers, hosting platform, QA testing requirements, cybersecurity implementation, maintenance requirements, etc. Contact us to get a cost estimation for your MEAN stack-based web app development requirements.