MERN Stack Vs MEAN Stack: A Comparison Between the Two Tech Stacks
- Web
- June 1, 2021
No matter whether you are an IT expert in a company or an entrepreneur who has plans for launching web and mobile apps, the selection of the right technology stack is slightly difficult. And in this regard, you might have come across the comparison between the MERN stack and MEAN stack.
The digital world is transforming every moment and we are experiencing a lot of tech advancements and new market demands daily. Hence, in this digital era, having an app or website is not the single way of growing your business. You must be smart enough in selecting the right tech stack for your project.
Choosing the right technology stack for your business will impact your future development also. So, should you employ either MEAN stack or MERN stack? Which one will work greater for your business? In terms of getting answers to these questions, you must learn the basics like differences, similarities, and perks of these two.
So, let’s begin with introducing both the MERN stack and MEAN stack first!
What is MERN Stack?
MERN is an open-source collection of JavaScript technologies used to develop dynamic and interactive web applications. MERN is an acronym for MongoDB, Express.js, ReactJS, and Node.js.

The MERN stack is created to provide a smoother development process by allowing to use single programming language – JavaScript. It is a group of JavaScript-based frameworks, databases, and runtime environments. This tech stack provides an end-to-end framework to developers, and it is becoming popular faster.
Benefits of Selecting MERN Stack
- Set up with amazing community support.
- In-built wide suite of testing tools.
- React library gives you access to high-end tools for building apps. Developers are free to use the library for designing their web apps.
- It supports model view controller (MVC) architecture for a smooth development process.
- Developers must be experts in JavaScript and JSON to employ this JavaScript stack.
- This tech stack covers both the development cycles from front-end to back-end with JavaScript.
- Developers can use codes written on React on both browsers and servers. This JS stack gives the flexibility of making pages on the server when required.
What is MEAN Stack?
It is a full-stack and extremely popular technology combination of open-source technologies best suited for developing real-time, dynamic, and interactive web apps. The term MEAN stands for MongoDB, Express.js, Angular, and Node.js respectively.

This JavaScript-based technology stack provides essential plugins and tools, it is helpful for developers for building mobile and web apps fast.
Benefits of Selecting MEAN Stack
- It is less costly. Every technology in the MEAN stack is open-source that lowers the development cost.
- MEAN stack makes Isomorphic coding possible. With its help, you can easily move the code to another framework that is written in a particular framework.
- Angular is a JavaScript-based open-source framework that provides reusability, maintenance, testability, and high speed.
- It is cloud-compatible and open-source. MongoDB helps in sending cloud functions within the app by reducing the circle space cost.
- Easy switching between server-side and client-side is possible with MEAN stack. This is beneficial for developers for easy and quick development with JavaScript. Developers must know JavaScript to handle the whole project with it.
MERN or MEAN: Which One Is High on Demand?
You need to select a popular tech stack and your scopes of finding expert developers increase if you select the right stack as more developers would possibly know it.
The popularity of Angular vs. React inspires MERN vs. MEAN stacks’ popularity, respectively. Although Angular has been very famous, now React is beating it presently.
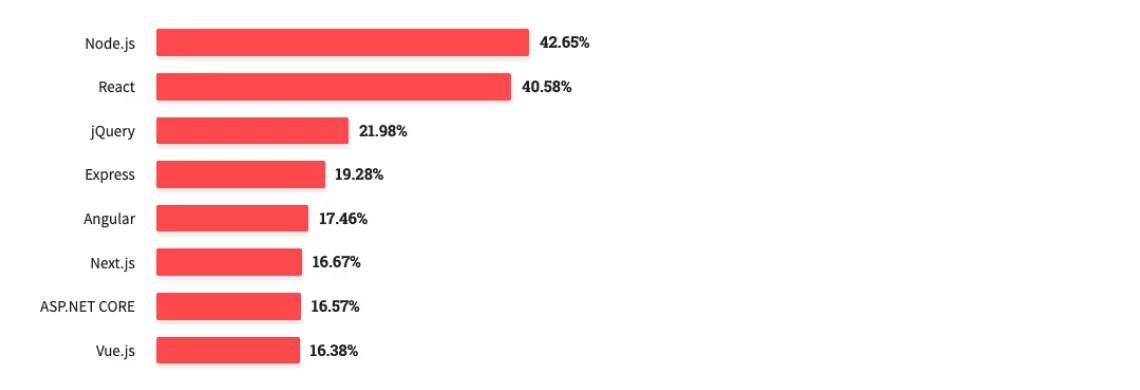
As per the 2023 StackOverflow Developer Survey report, React is becoming popular. According to this report, almost 40.58% of developers like to develop using React. The same number for Angular is 17.46%.

Both React and Angular are extremely on demand. Nevertheless, with time, you will find it simpler to employ React developers than Angular developers.
MERN Stack vs. MEAN Stack: A Detailed Comparison
The main difference between the MERN and MEAN stacks lies in the front-end framework used, the former uses React.js for the front end, while the latter uses Angular.js. The other differences lie in various technical parameters that can be used to weigh these technology stacks.
Here are other significant differences between these two stacks:
| Parameter | MEAN | MERN |
| Type | JavaScript framework | JavaScript Library |
| Language | TypeScript | JavaScript, JSX |
| Scalability | Medium | High |
| Architecture | Component-based | Component-based |
| Data Binding | One-way & two-way | Only one-way |
| DOM | Regular DOM | Virtual DOM |
| Features | Moderate level | High level |
| Learning Curve | Medium | Low |
| Data flow | Bidirectional | Unidirectional |
| Security | High | Medium |
| Performance | Slower performance | Faster performance |
The main difference between MEAN stack and MERN stack is the use of Angular and React, respectively. Both the stacks have some positive and negative characteristics.
Aside from the advantages provided by both the stacks, some factors make the variation between them. Let’s move directly to the point to conclude!
1. Learning Curve
Node.js, MongoDB, and Express.js are very popular and they contain great documentation. There is no apparent difference in the learning curve of MEAN and MERN. Nevertheless, your learning curve will change between React and Angular.
The Angular framework utilizes templates and Typescript. You may discover a steeper learning curve with Angular, while the React does not contain much learning curve.
2. Profitability
Since Node.js, Express.js, and MongoDB are common to both MERN and MEAN stacks, the profitability comparison between these two would reveal between React and Angular.
Angular, being a complete framework, provides better profitability. Generally, you would use third-party libraries associated with React that provide lower designer productivity.
Angular features a CLI (Command Line Interface) and this enhances the productivity of designers. And when you redesign your code, you will discover that the Angular CLI makes it easier. Due to the existence of outsider libraries, updating your React code is a more added exertion.
3. Data Flow
In the case of Angular, the data flow is bidirectional, i.e. if you alter the UI, then it transforms the model state automatically. In the case of React, the data flow is unidirectional. So, if you use React, you can alter the UI only after transforming the model state.
React’s unidirectional data binding gives a better data overview, which helps handle large projects. And this makes the MERN stack more favorable for handling large projects.
In case you are working on a small project, the bidirectional data binding provided by Angular becomes a more efficient method. Here, MEAN stack helps!
4. Third-Party Support
While working on building enterprise-level apps, using third-party libraries is another great factor for contemplating. MEAN contains Angular that has in-built features for supporting HTTP calls and uniting to the backend.
Nevertheless, ReactJS has alternative libraries for bringing in similar functionality. MEAN handles third-party extensions in a plug-and-play way, while MERN needs additional configurations for performing a similar thing.
5. Managing and Upgrading the Code
With the benefit of using Angular, the MEAN stack makes handling and upgrading your code simpler. Being a well-organized and complete framework, Angular can better assist the MVC architecture.
You can simply separate the database-related code from UI-related code using an intermediate layer that makes managing and upgrading your code easier. Managing and upgrading the React code is more involved exertion due to the presence of third party libraries.
6. Mobile App Development
For mobile app development, Angular provides the Ionic framework that helps you build hybrid mobile applications. These applications keep the development expense low since you have only one codebase for both iOS and Android platforms. Nevertheless, hybrid applications let down the native user experience.
In this matter, React Native is a bit different. It provides an almost-native user experience; hence, you can find that the MERN stack is a better option for mobile app development.
7. Testing
The experience of angular app testers is different from the experience of React app testers. Generally, this will impact your preference between the MEAN stack vs MERN stack. Using only one tool like Jasmine, you can test an Angular app easily.
However, this is different in the case of a React app, where you will require employing many tools. You will require using a tool like Jest to test the JS code, while you might require using a tool like Enzyme to test the elements. You will possibly employ many third-party libraries when coding your app using React; hence, your effort for testing is amazing.
8. Scalability and Security
MERN and MEAN can both be used to achieve excellent scalability and security, as each technology in both stacks offers scalability and robust security features.
However, if you prefer a component-based library like React for the front end and require high scalability, choose MERN. On the other hand, if you favor a comprehensive front-end framework like Angular with built-in security features suitable for large-scale applications, then MEAN would be the preferred stack for your development needs.
9. Large-Scale Apps
In case you are working on an eCommerce type project, the MEAN stack is a perfect option. It can work as the pillar of dynamic web apps and introduce a streamlined approach for building prototypes. MEAN stack is recommended for developing large-scale apps on full-stack development frameworks.
10. UI Requirements
Want a simple yet sophisticated UI rendering for your app? Then, go for the MERN stack for accomplishing that. It can create a frame and showcase it on the screen immediately, making sure a seamless user experience.
11. Expertise and Experience of the Development Team
In case your development team is highly expert and experienced in web frameworks, supporting documentation is not very crucial. In this regard, the learning curve is less appropriate, which enables you to select the MEAN stack.
If your development team possesses a moderate experience level, you must pay heed to the learning curve, so the MERN stack is a greater option in this matter.
12. MVC Support
In case you will be developing an enterprise-level app, you must keep up with a complete architecture. This is why you must choose the MEAN stack and not the MERN stack.
Selecting this will help you receive the assistance of the Model-View-Controller architecture. However, you can go with the MEAN stack if you will manage the code simply.
13. CRUD Apps
MERN stack allows you to create and develop a CRUD (Create, Read, Update, and Delete) app easily from beginning to end.
The React usage manages the data change fast and provides a great UI. For building a mobile app or a single-page app, MERN is a perfect framework.
14. The Long-Term Improvement and Maintenance
Both React and Angular are significantly popular. But React is becoming more popular and it will become simpler to hire React developers in the future.
If you have a large pipeline of improvement tasks for your app and predict significant long-term maintenance needs, consider utilizing the MERN stack.
15. Performance
The MEAN stack utilizes Angular that updates the real DOM (Document Object Model). DOM acts as the programming interface for XML and HTML documents.
On the other hand, MERN utilizes React that updates the virtual DOM. So, you can code applications more rapidly by using MERN.
Thereby, no framework can answer every business objective. You need to conduct a study on every feature, match them with the fast development needs, and select wisely to get a better result and accomplish your business goals.

Concluding Thoughts
The close competition between the MEAN stack and MERN stack makes it very tough to choose one or justify both of them. After all, both technologies have best-in-class functionality and features. So, according to your business requirements, select MEAN or MERN stack to develop a dynamic app.
FAQs About MEAN Stack vs MERN Stack
As both stacks have their strengths and weaknesses, the decision ultimately hinges on the project’s needs and the team’s familiarity with the respective technologies.
Some factors that influence the choice between MEAN and MERN include the size of your project, level of expertise, UI complexity, project scale, front-end framework preference, learning curve, performance, scalability, and more.
MEAN Stack offers many benefits like cost-effective, open-source, cloud-compatible, easy switching between server-side and client-side, etc.
The pros of choosing MERN Stack are high-end tools for building apps, amazing community support, built-in extensive suite of testing tools, etc.