Accelerated Mobile Pages Vs. Progressive Web Apps: Which is Better?
- Web
- April 29, 2019
The web has expanded drastically in the last few years which brought numerous challenges in its wake. Among them, the issues that troubled users the most are the unreliability and the slow nature of the mobile web. Many new technologies, led by Accelerated Mobile Pages (AMPs) and Progressive Web Apps (PWAs), were introduced to address these issues.
These technologies guarantee to deliver a richer, faster, and immersive experience that engages and inspires the users. They came just at the right time when mobile usage is experiencing unprecedented growth.
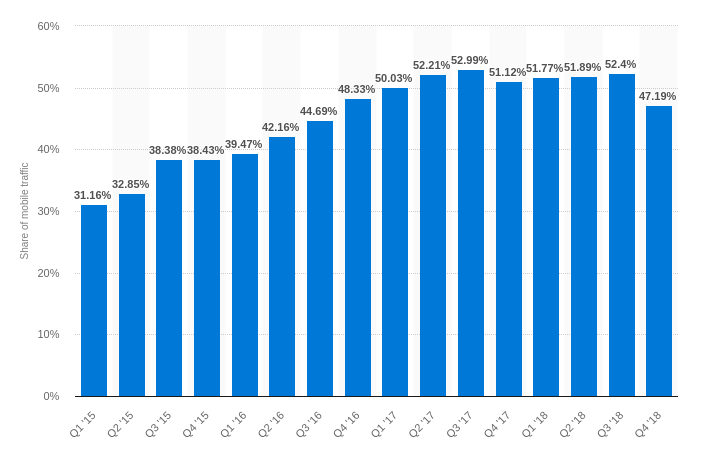
With over half of the web traffic coming from mobile devices, developers shifted their focus and introduced tools like Accelerated Mobile Pages and Progressive Web pages to deliver a remarkable mobile experience.

In this article, we will discuss various aspects of AMPs and PWAs and determine which technology is better for mobile usage. We will also walk you through the pros and cons of the two tools, how they work, and why they were needed in the first place.
The Need for AMPs and PWAs
In today’s fast-paced world, users are looking for faster and reliable experience. However, not until very late, most of the websites were taking too long to load which left the mobile users annoyed.
As a result, most of the users would leave the web page midway without even seeing what the website is offering. Stats show that 53 percent of visitors abandon a site if it takes more than 3 minutes to load.
Mobile apps seemed the right option to ensure user engagement as they engage users 20x more minutes than websites do. But again, the top 1,000 mobile apps reach 4x fewer people than the top 1,000 mobile websites.
Moreover, a disproportionate 77 percent of users leave a mobile app in just 72 hours after they download it. With such dismal stats, brands are looking for ways to retarget and engage their users.
Progressive Web Apps and Accelerated Mobile Pages emerged as the solutions to overcome slow page load speed and poor user engagement. The emergence of these technologies came around as the savior for brands who failed to deliver a satisfactory user experience to their website and app users.
What is Accelerated Mobile Pages (AMP)?
Accelerated Mobile Pages or shortly AMP is an open source project by Google that allows developers to build web pages that load faster on mobile devices. It is created on JavaScript and offers near-instant and seamless experience than regular HTML.

Google integrated AMPs into its mobile search in 2016, and pages that make use of AMP could appear on SERP with an ‘AMP’ designation.
AMP strips all the irrelevant scripts and JavaScript to save bandwidth; hence, we only get a plain page that contains only the crucial information without the fancy features that otherwise comes in HTML pages.
The removal of irrelevant scripts may affect the user experience and engagement on a website, but it ensures that information is delivered in the fastest possible time to mobile users.
Few Characteristics of AMPs Include:
- Speed improvement: Lowers page load time and speeds up the website
- Mobile-first approach: Enhances mobile SEO and keyword rankings in mobile devices
- Full control of publishers over website visuals: Website publishers have full control over the visual and business design
Creating an AMP Page
AMP improves the web page loading speed by trimming unnecessary JavaScript. It statically sizes the page elements and uses asynchronous loading to reduce the loading time.
The good news is that you do not need to redo or work on the entire site to improve the performance of certain pages on the website. Instead, you can target the specific pages that you intend to improve by focusing on web design AMP development. To create an AMP page, you need to perform the following steps:
- Create an AMP HTML page. If you don’t have an idea of how to do it, ampproject.org is there to help you.
- Include an image.
- Modify presentation and layout: AMP pages are web pages. Styling to a page and its elements is done using common CSS properties.
- Preview: preview the AMP page similar to the way you preview any static HTML site.
- Validate: To ensure that your AMP page gets discovered by third-party platforms like Google, you need to validate it. To do so, go to your browser and Add “#development=1” to the URL. Open the Chrome DevTools console and look for validation errors.
- Prepare your page for discovery and distribution.
Pros of AMPs
- Up to 4 times faster page loading
- They improve SEO and keyword ranking in mobile searches
- They support all ad formats and ad facility
- Extremely useful for content-based websites like news publishers
- Pages with a valid AMP version have a huge opportunity to outrank those who haven’t adopted this feature yet. AMP version pages have more chance to get their content visible on the front page
Cons of AMPs
As AMP is designed to load faster by showing only the useful content, there are often some visual limitations that come with it. These include:
- Lower user engagement compared to HTML pages
- Lazy load functionality for images
- They cannot track user activity on AMP pages
- They can’t enhance search engine rankings
- Not suitable for e-commerce websites since it doesn’t include all the fancy elements required to boost user engagement
What is Progressive Web Apps (PWA)?
PWA is an acronym for Progressive Web Apps. These are web pages that look like native mobile apps and provide similar navigation and interaction. It also helps users revisit your website by offering push notifications, fast loading, and offline web pages.

They support all the modern web capabilities which make them appear to users as traditional or native mobile applications.
Features of PWA
For an app to be considered as a Progressive Web App, it must include the following features:
- Progressive: It should work for every user regardless of the browser choice’
- Content loading: It must be responsive on any desktop, mobile, tablet, or any other electronic device with web capability’
- Connectivity: It should be enhanced with service workers to work offline or on crumbling networks.
- Discoverable: It should be identifiable as ‘apps’ thanks to W3C manifests and service worker registration scope.
- Installable: It must be installable on the home screen without the users getting into the hassle of the app store.
- App-like: Using the app-shell model, it should provide an app like navigation and interactions.
- Fresh: It should always be up to date due to the service worker update process.
- Re-engageable: It supports features like push notifications which makes re-engagement quite easy.
- Linkable: It shouldn’t require complex installation, rather should be sharable via URL.
Pros of PWAs
- Fast page loading regardless of the network’s quality
- No installation or app updates needed
- Can be easily accessed through the home screen icon
- Allows smooth navigation and animations
- Can be used offline
- Maximized reach and a higher rate of engagement thanks to features like push notifications
- Relatively cheaper than native apps
- Unified customer experience
- Secure and less intrusive
Cons of PWAs
Despite the obvious benefits, Progressive Web Apps show limited capabilities when it comes to the device’s hardware features and integration.
- They do not support all native features
- Not all devices support the complete software functionality
- Call features without the Dialer dialog
- Modify logs or system settings
- Access to contacts, camera, calendar, alarm, browser, etc.
- Access to sensors and hardware features
- Not all hardware functionality supported
- Not all browsers supported
Read also: Which One to Choose: Native Apps or Progressive Web Apps?
The Differences Between AMP and PWA
- Both AMP and PWA work to reduce the loading time of web pages on mobile devices. While AMP primarily reduces loading time, PWA pages update quickly to let the users experience a mobile app-like website without interruption.
- AMP focuses on providing content as fast as possible, while PWA focuses on delivering a rich user experience and engages users via push notifications etc.
- AMP is best suited for lightweight content like articles and blogs, while PWA is suitable for e-commerce sites.
- AMP contains standardized JavaScript and CSS component, while PWA contains Service Worker, App Shell, Web App Manifest, etc.
Which is Better, AMP or PWA?
There is no clear winner between AMP and PWA as both perform best in combination. While one provides you instant content, the other ensures that users engage and interact with the website.
The choice between the two also depends on the type of website that you run. AMP sounds good for sites that aren’t too media heavy and mostly contain static content, for instance, news publications. But if you’re running an e-commerce site, you will let visitors have a user-friendly experience even without installing your mobile app. In such a case, PWA will be a wise choice.