What is a Design Concept & Why Do You Need It?
- UI/UX
- August 14, 2024
A design concept is the core idea behind a product, communicated through sketches, images, and text. It keeps designers and developers aligned, ensuring the final product delivers real value to users.
Without a clear concept, teams risk wasted time and inconsistent results. A strong design concept saves effort, maintains focus, and creates solutions that truly resonate with your audience.
What is a Design Concept?
A design concept is the core idea behind a product’s design, communicated through sketches, images, and a written statement. It serves as a guiding framework for designers and developers, keeping the creative process aligned and focused. By anchoring decisions to this central vision, the team ensures the final product delivers real value to its target users.
Why Do You Need a Design Concept?
A design concept turns vague ideas into clear visual direction, making sure your design is both useful and purposeful. Here’s why it matters:
1. Creates a Logical Base
Designs need to look good while also working well—whether it’s a logo, app, or brand identity. A design concept combines creativity with clear thinking, so the final result is attractive and functional.
2. Builds a Design Language
A good design concept connects ideas to actual visuals. It establishes rules for colors, fonts, and other elements to keep everything looking unified and meaningful.
3. Encourages Fresh Ideas
With so many common design trends out there, a strong design concept helps you innovate. It moves beyond overused, predictable solutions (like generic icons or tired color schemes) to create something truly unique and user-focused.
While a design concept doesn’t cover every small detail, it sets the foundation for smart, consistent design decisions.
How to Initiate the Design Concept Creation?
Now that you understand what a design concept is and why it’s essential, let’s break down the process of creating one. Follow these steps to build a strong design concept for your project:
1. Understand the Project Deeply
Start by researching the project’s goals, target audience, and requirements. Ask detailed questions to the project manager and gather all necessary data.

Tip for UI/UX Designers: Wireframing in mobile app development helps visualize user interactions early. Encourage clients to share their design preferences, but also suggest alternatives to align with best practices.
2. Analyze Competitors
You need to check how your competitors have designed their apps’ UI. Check whether they are successful or have missed using any useful feature. Make sure to conduct an internal user test on the competitor apps and assess what works great for you and make a UI better than theirs.
3. Define Your Concept Verbally
Since concepts are your thoughts, you should draw them out. This step is all about brainstorming, in which you can go for verbal ideation. You can opt for some word-based methods like mind mapping, in which you can begin with a phrase or word to design the brand name or for other designs.
Furthermore, keep writing some related words that come into your mind. Maintain a time limit to brainstorm fast without thinking much. Creating words will help you design characteristics that will express your thoughts.
Finally, verbal ideation will help you arrange related ideas into a complete phrase or sentence that describes your concept precisely. This helps you focus on your design concept throughout the UI design process.
4. Seek Inspiration
Be inspired by following quality design blogs, best practices and trends for considering new UI/UX design trends. Follow other areas of design regularly. Dig deeper—analyze why successful designs work (e.g., color, layout, typography). Look beyond UI/UX (e.g., architecture, fashion) for fresh perspectives.
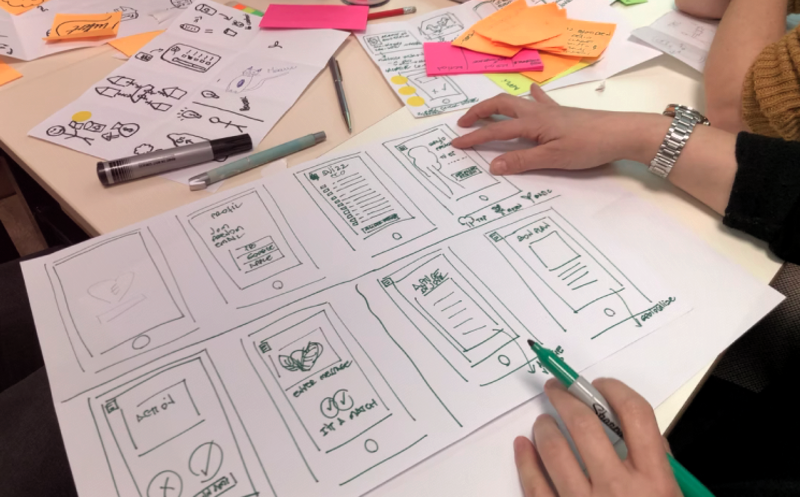
5. Sketch Your Ideas
After you know the goals and needed features for your app, it’s time to visualize your ideas. Create a layout first by sketching your ideas. Lo-fi sketches are the easiest way to draw your ideas on paper.

Think of several options and layouts. After doing some sketches, choose the best option. Now, develop the sketch more. Discuss with your colleagues to get feedback. This will help you make changes fast and accelerate a quality design process.
6. Develop the Design Concept
You need to beautify the UI part after visualizing your ideas. At this step, you need to develop the design concept. Choose colors wisely as the right colors make clients remember a brand. Moreover, to grab the attention of your users, the visual style of your product should be different from your competitors.
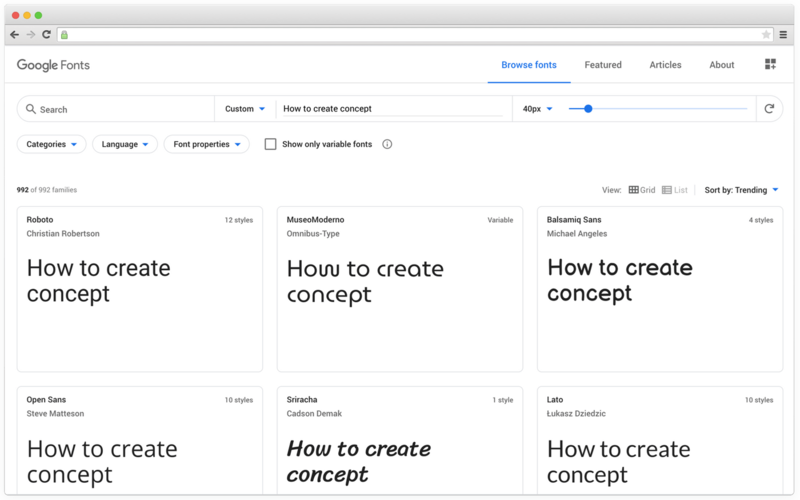
Once you are done with colors, pick the right fonts. Choose a font with perfectly visible letters so it can make texts easily readable. Many tools are available to choose fonts.

Finally, typography is important for the entire feel and look of your product. It improves the visual hierarchy that directly influences the user experience. After finishing your concept development, test it on a better product user to get feedback.
Quick Notes:
Colors: Pick a palette that aligns with brand identity.
Typography: Ensure readability and visual hierarchy.
Testing: Validate with real users to refine the concept.
Final Thoughts on Design Concept Development
A successful design concept keeps objectives clear and user-focused—starting with a compelling home screen that showcases your app’s essence. Always align your vision with practical constraints: timeline, budget, and technical feasibility.
For designs that truly stand out, partner with experts. At MindInventory, our UI UX design services blend strategic concepts with industry leading execution. Let’s create something exceptional reach out today!













